Emplea TinkerCad para prototipos 3D, circuitos y bloques de código.
¿Qué es TinkerCad?
Tinkercad es una aplicación web gratuita para diseño 3D, electrónica y codificación. Pertenece a Autodesk y fue pensada para el diseño de artefactos físicos que sea accesible al público general.
- Diseño 3D: Crea juguetes, prototipos, diseños para minecraft, joyería y decoración e imprime tus diseños.

- Circuitos: Crea y simula sistemas de control basados en Arduino.


¿Quiénes pueden utilizarla?
Cualquier persona con acceso a un navegador de internet a través de una PC o Tablet, puede ser utilizado tanto por diseñadores, profesores y alumnado, desde principiantes a niveles más avanzados.
¿Qué beneficios pedagógicos puede ofrecernos esta herramienta?
Es una excelente introducción para el alumnado a un entorno 3D, un sistema de circuitos o la lógica de programación, con una interfaz simple, un diseño intuitivo y con una infinidad de tutoriales.
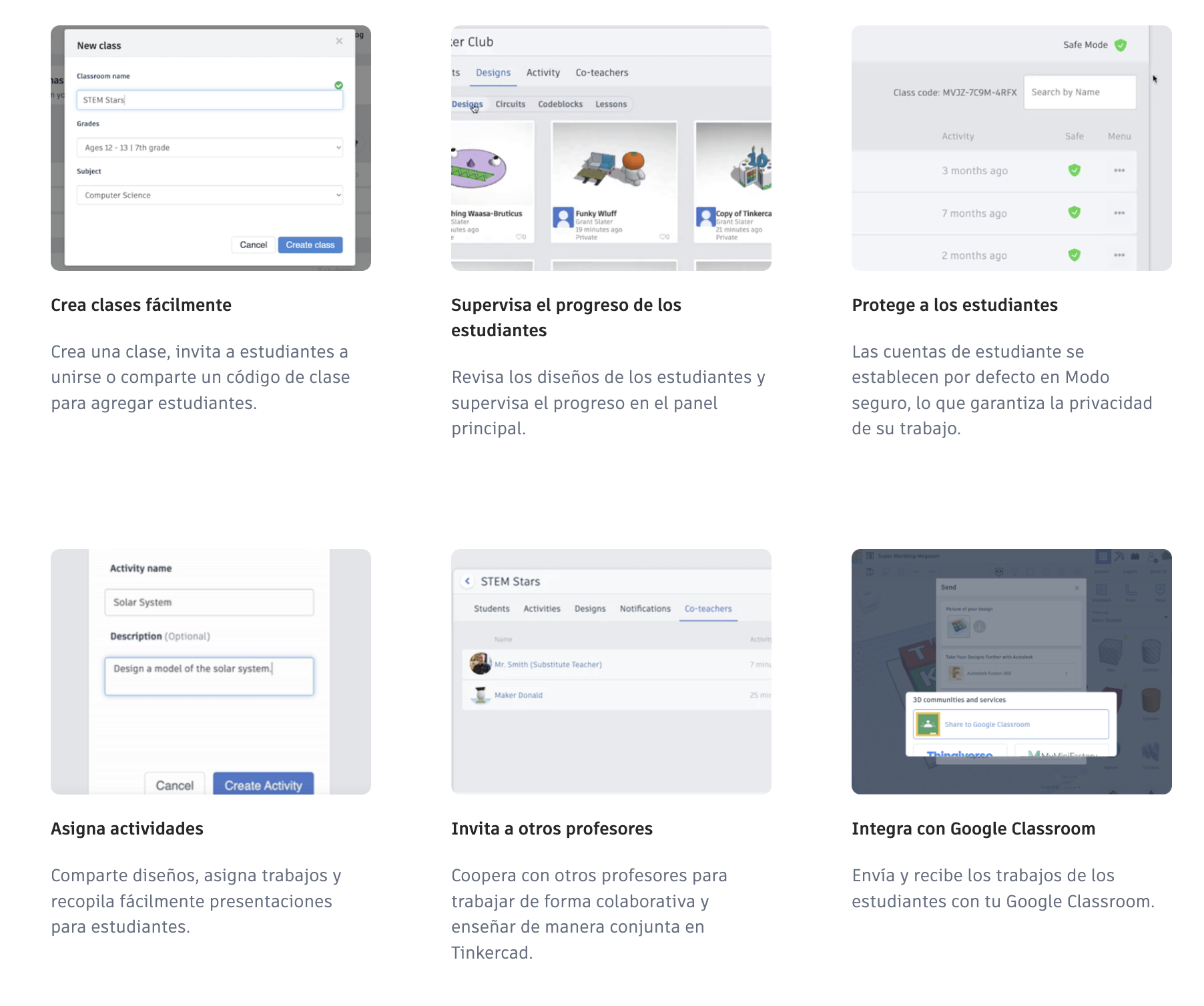
Puede ser conectada a Google Classroom , puedes crear una clase, supervisar el progreso de los estudiantes e invitar a otros profesores y asignar actividades.

¿Qué se necesita para comenzar a integrar Tinkercad en tus clases?
Paso 1. Para comenzar debemos crear una cuenta desde la página :
Y registrarnos, para ello seleccionar ‘Empezar a usar Tinkercad’

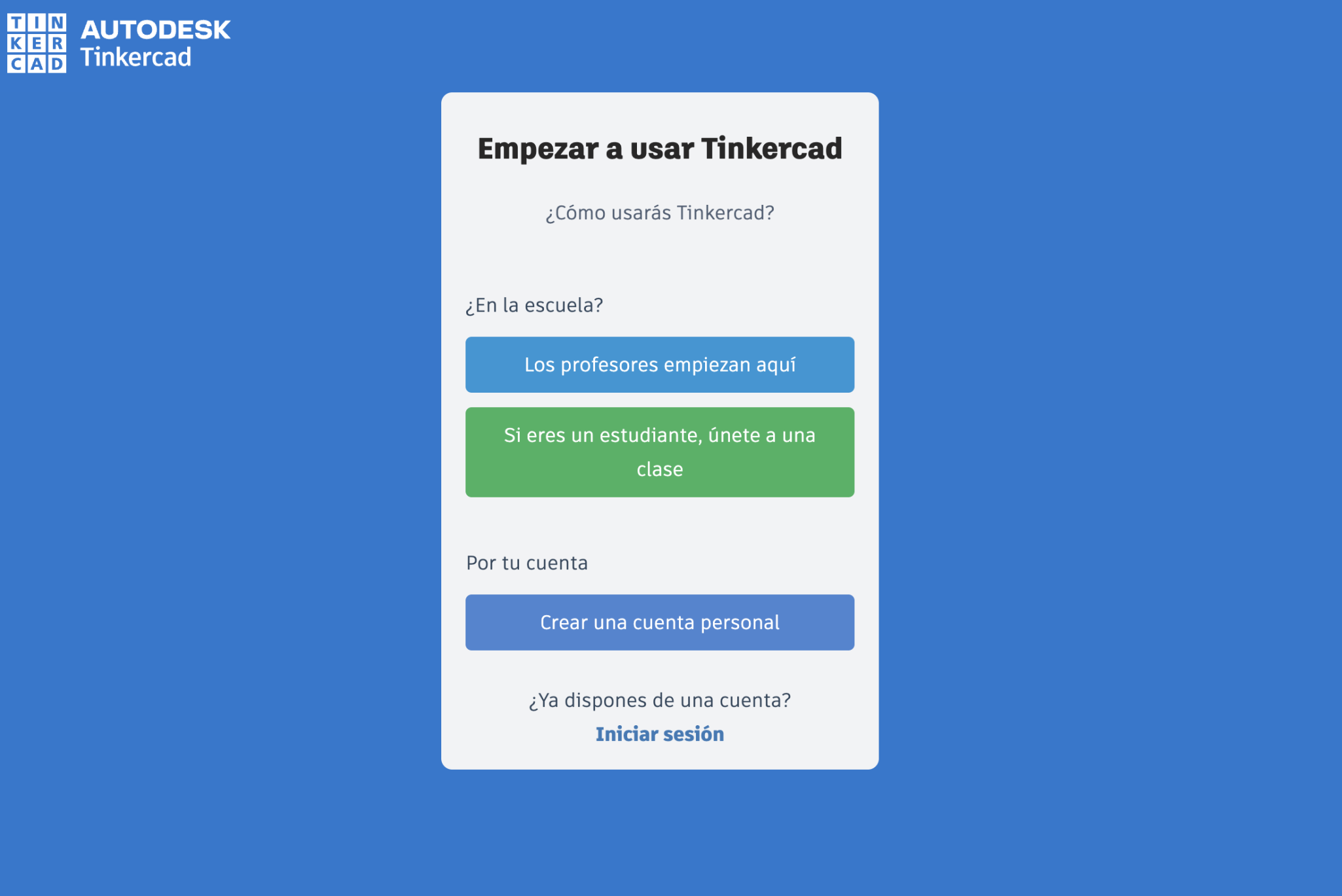
Luego seleccionar ‘Los profesores empiezan aquí’ y seguir los pasos hasta ingresar con tu cuenta de correo electrónico.

Paso 2. Te recomendamos acceder a los tutoriales introductorios para familiarizarte con la herramienta ya sea en el área de diseño, circuitos o programación.

Conoce el entorno 3D para crear tus diseños
Creemos nuestro primer diseño 3D
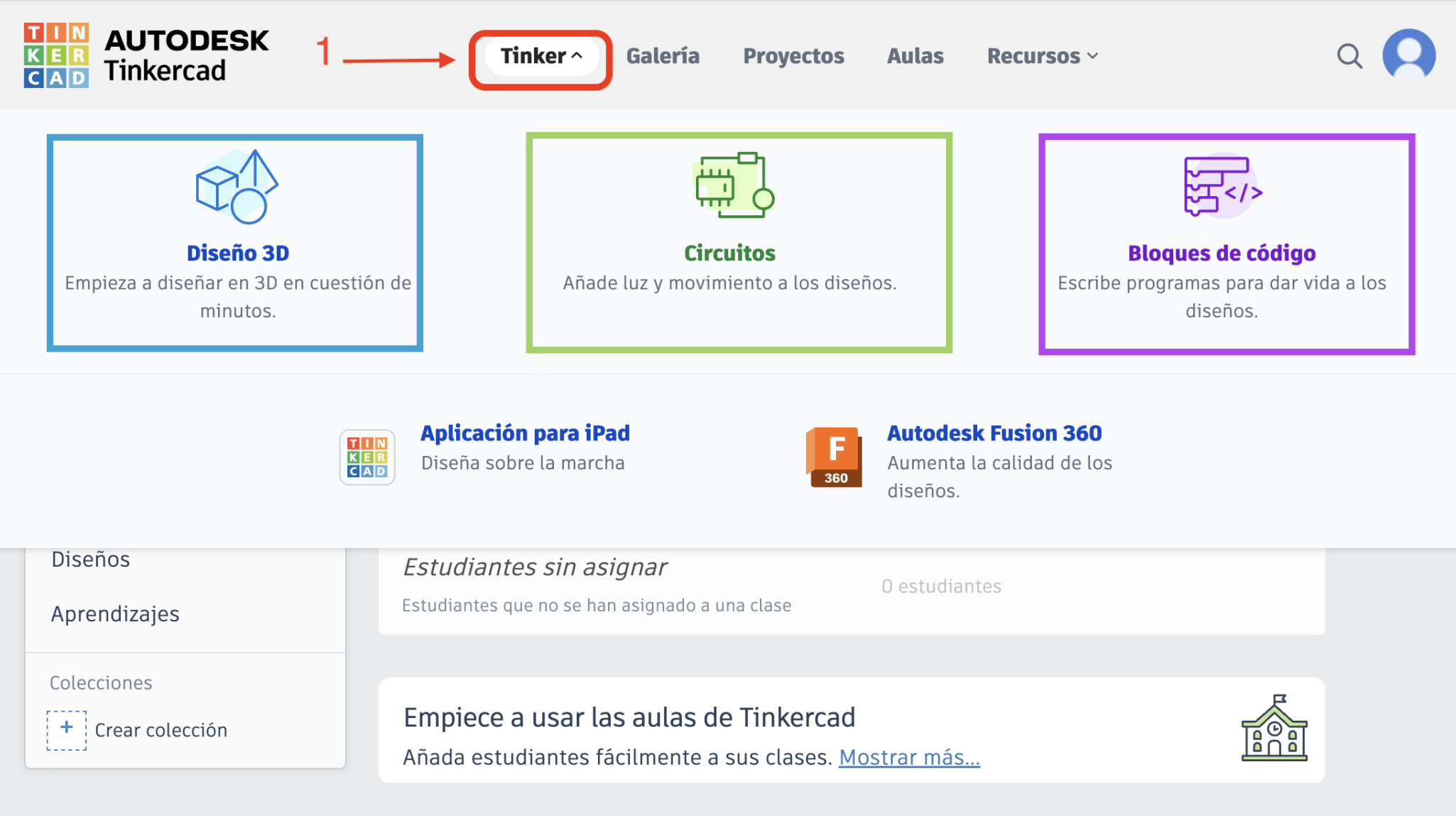
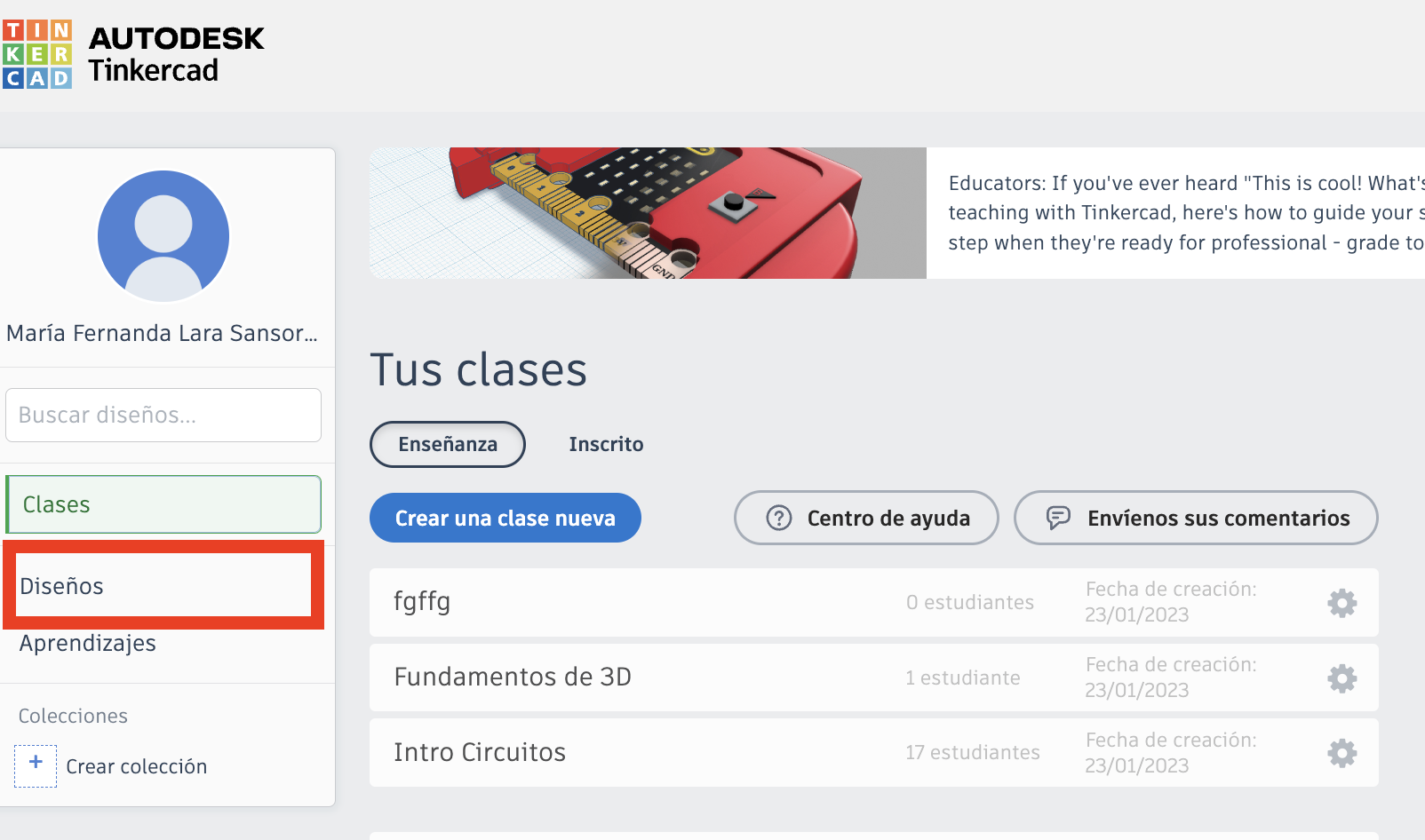
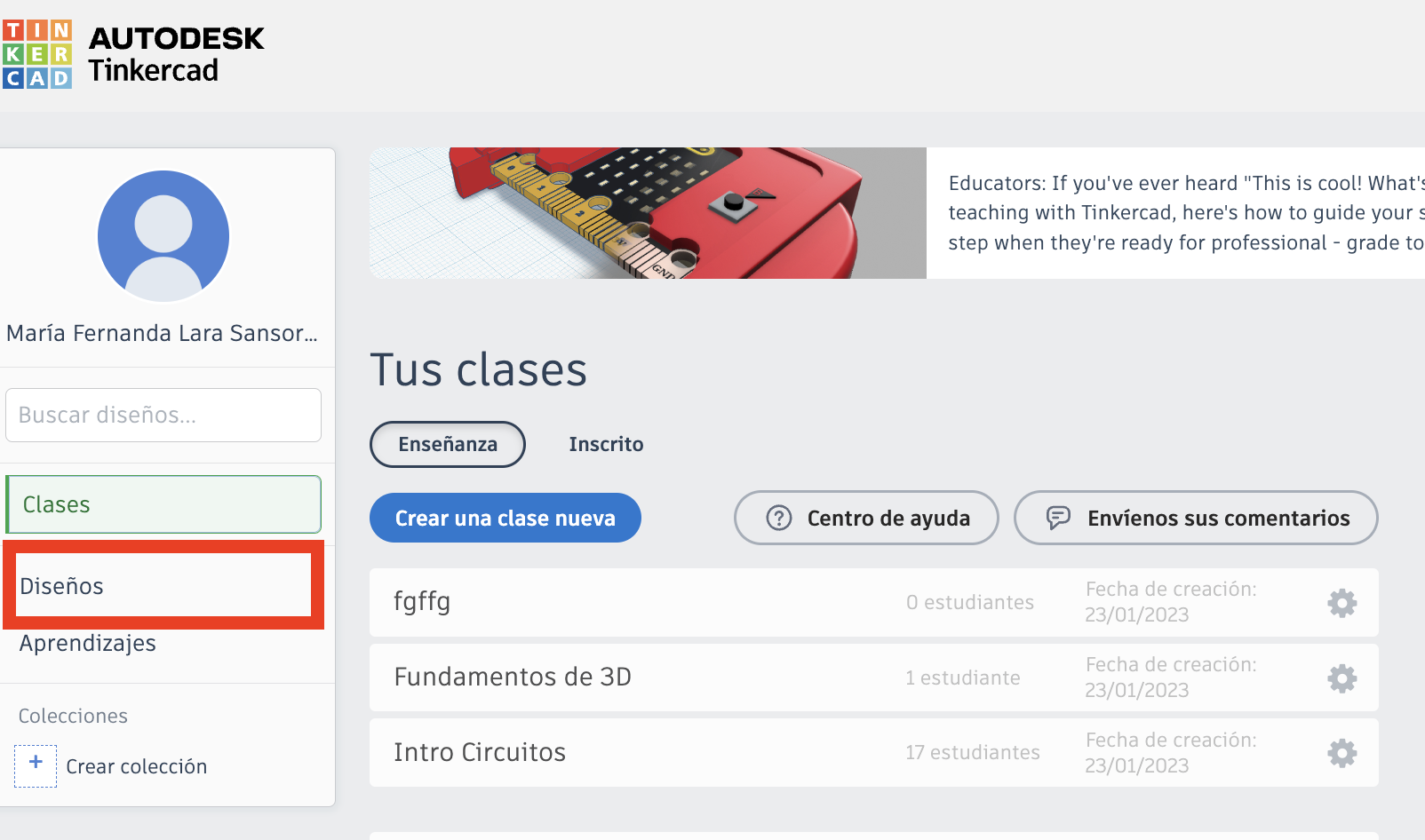
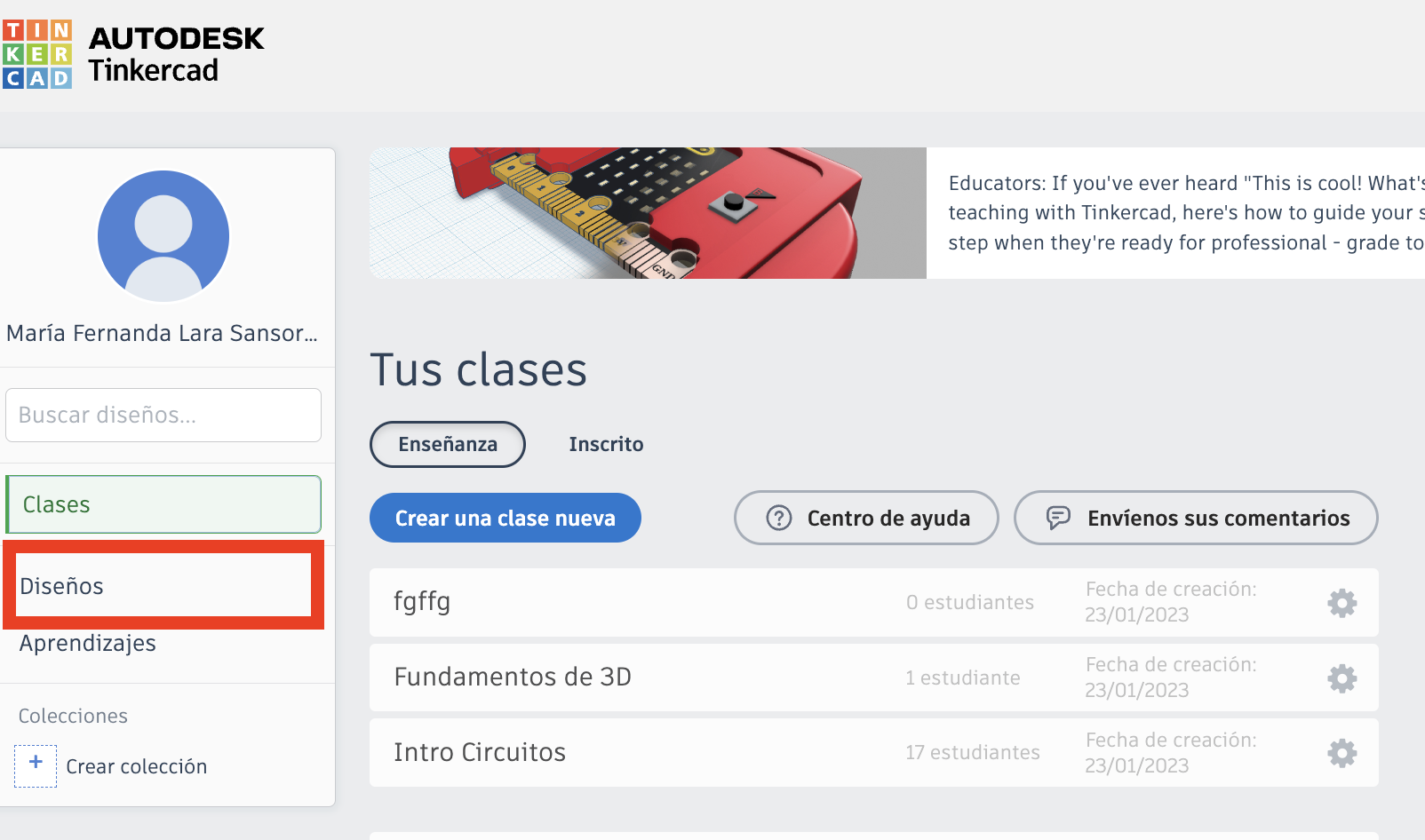
Paso 1. Una vez creada tu sesión podrás ver el siguiente espacio:
Seleccionaremos ‘Diseños’.

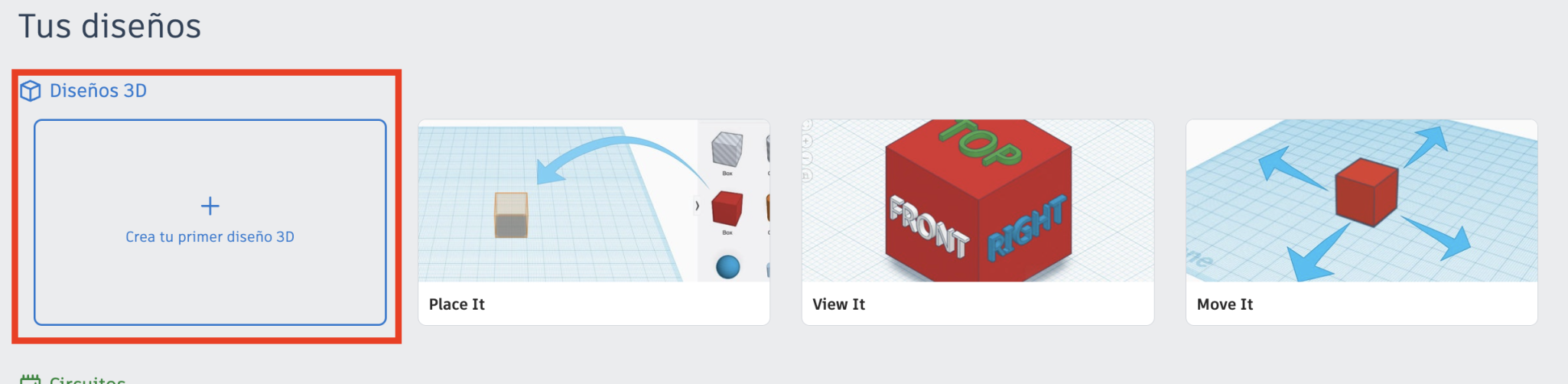
Paso 2. En el espacio de tus diseños podrás ver tutoriales, como: Place it, View it, Move it.
En esta ocasión Crearemos nuestro primer diseño desde 0, seleccionando ‘Crea tu primer diseño 3D’.

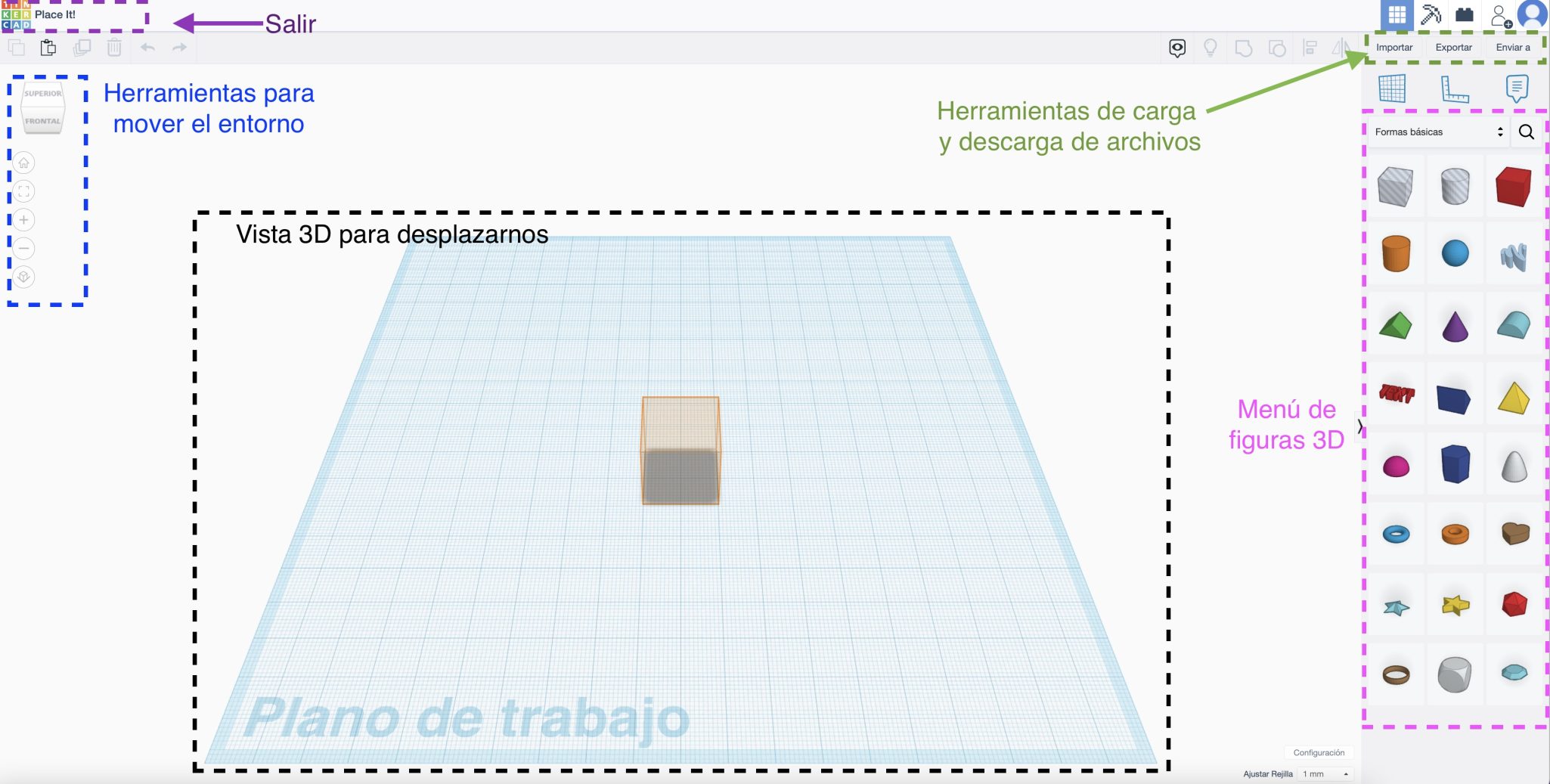
Antes de crear un diseño, conozcamos el espacio de trabajo:

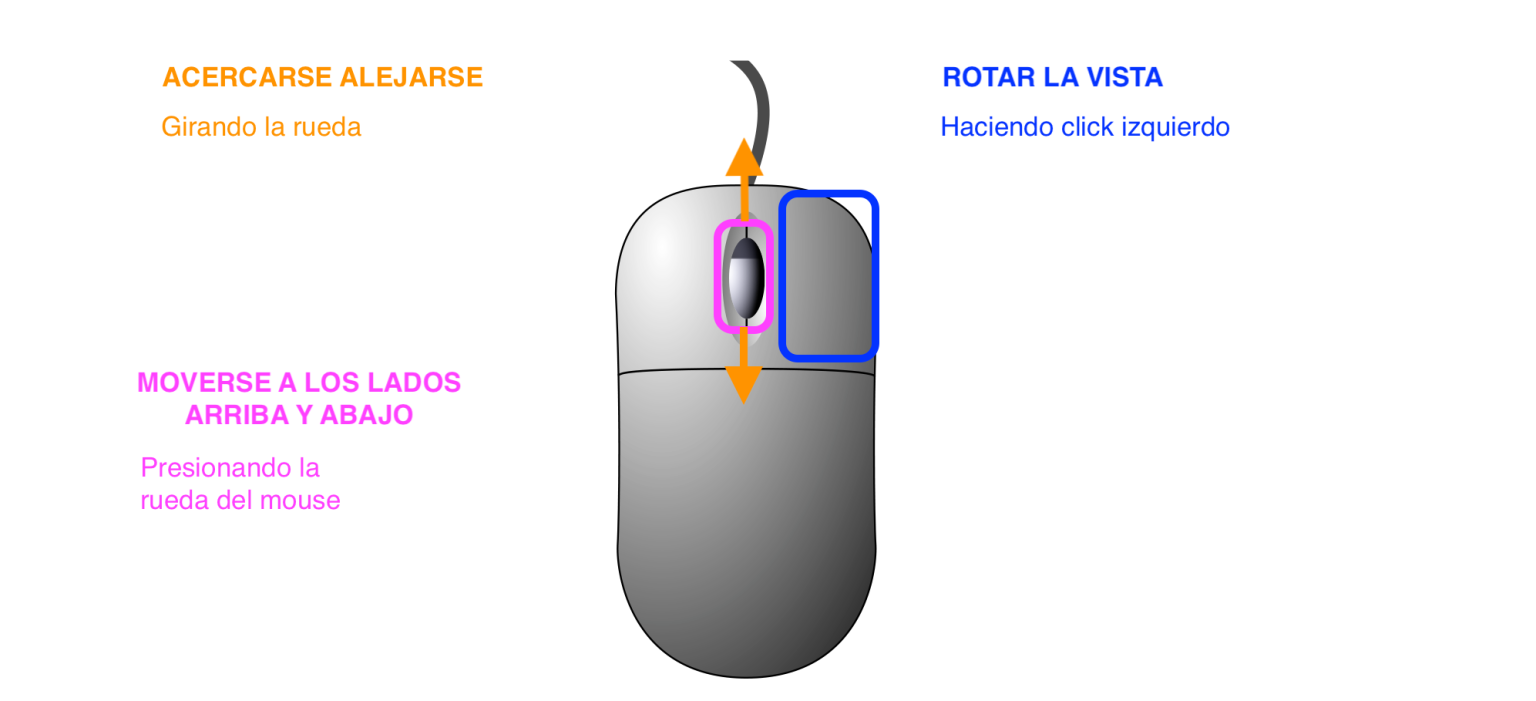
Paso 3. Aprendamos a movernos en el entorno:
NOTA: Es importante practicar estos movimientos hasta sentirnos cómodos desplazándonos en el entorno 3D.


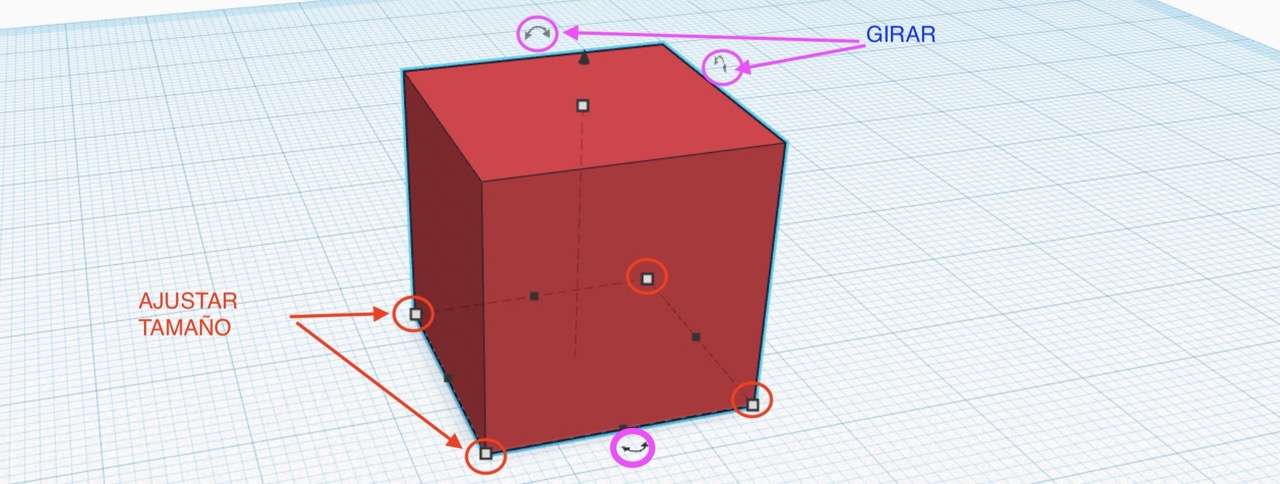
Paso 4. Aprendamos a transformar objetos, ya sea desplazándolos, rotándolos, o cambiando su tamaño.

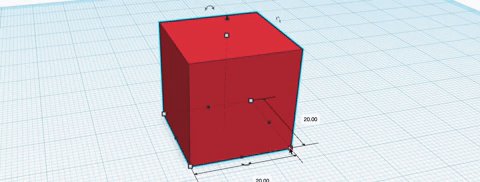
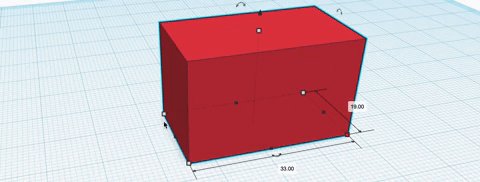
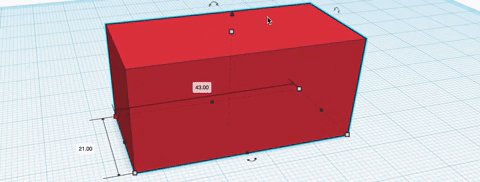
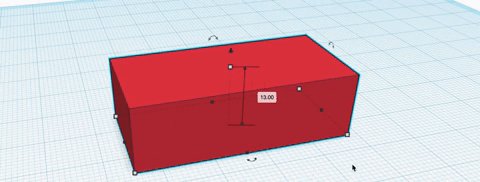
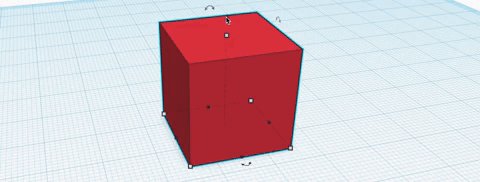
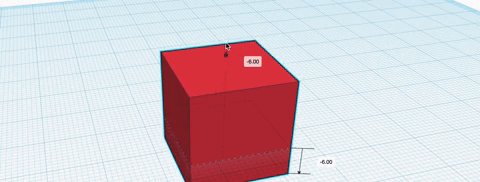
Escalar: Haciendo click y deslizando el mouse en una de las esquina de la figura, para ajustar su tamaño.
Plus: Para cambiar el tamaño de manera uniforme, mantén presionado la tecla shift del teclado.

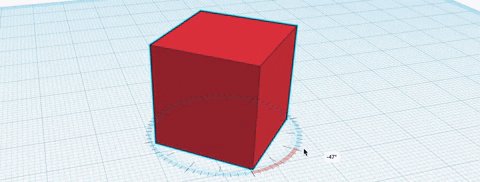
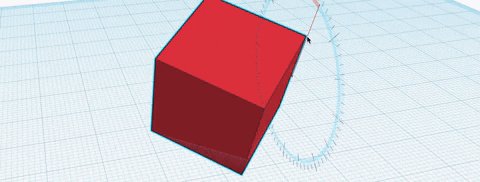
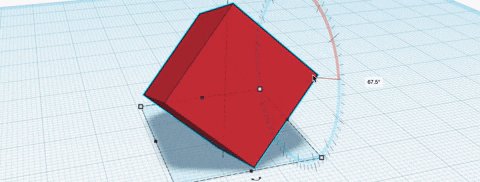
Rotar: Haciendo click en las flechas curvas de los lados del cubo, y presionando para girar al lado deseado.

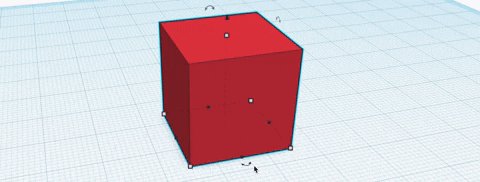
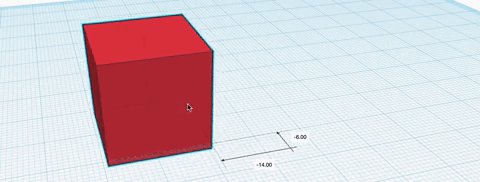
Desplazar: Seleccionando haciendo click al cubo y arrástralo a alguna parte de la cuadrícula.

Paso 5. Vamos a nombrar nuestro diseño, y descargar un archivo OBJ que puede ser visualizado en cualquier otro software 3D y puede subirse a Brightspace.
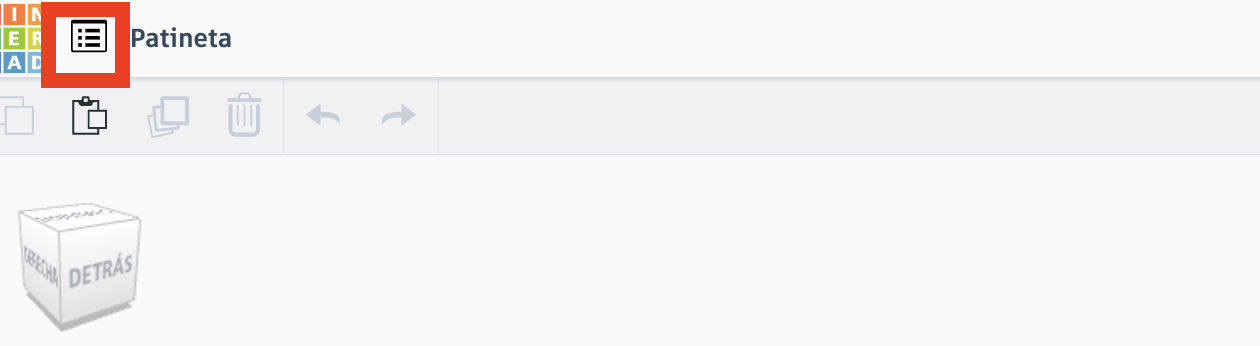
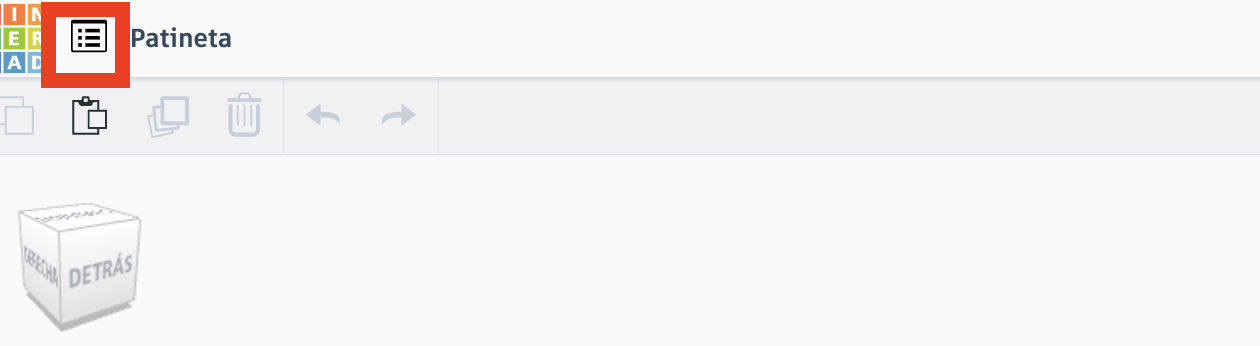
Cambiar el nombre: Haz click en el cuadro de la esquina superior izquierda.

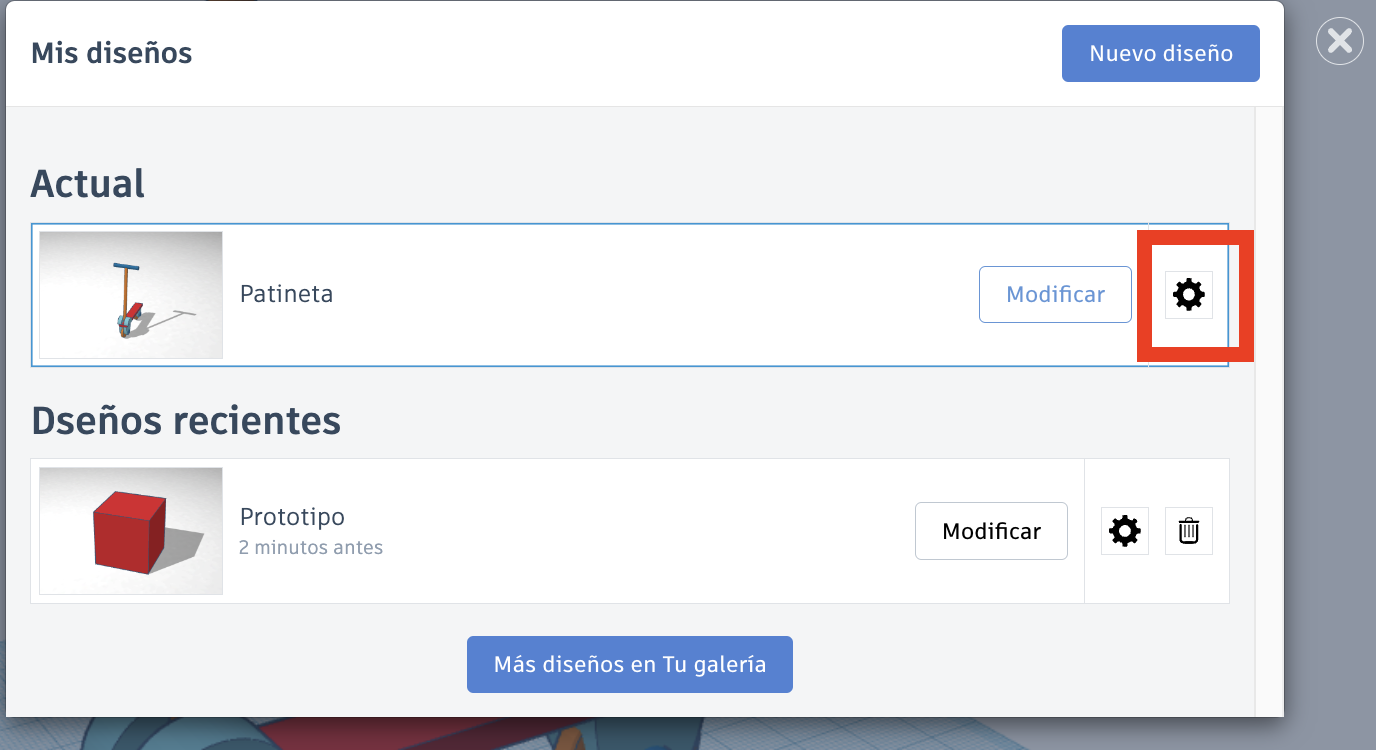
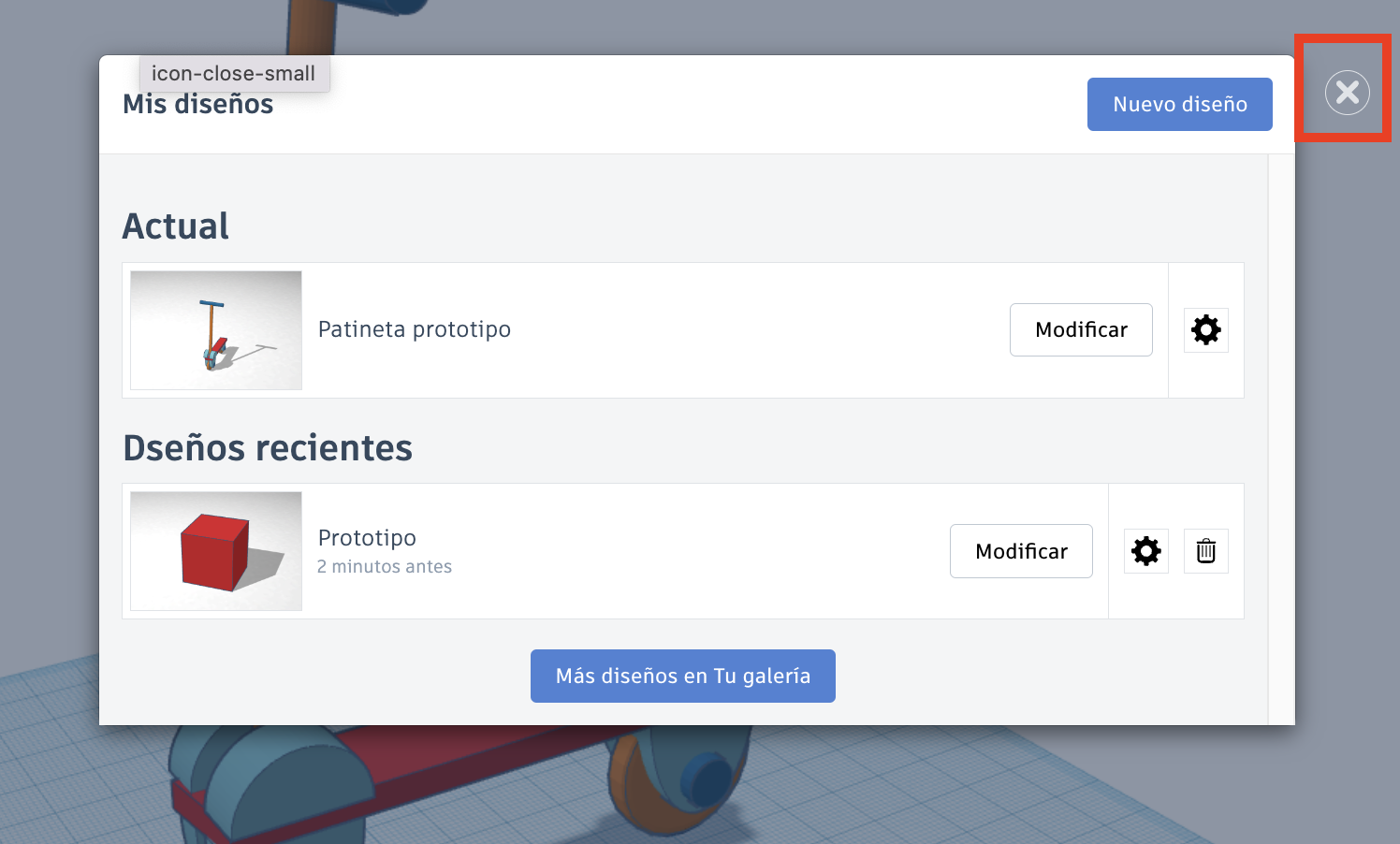
Te aparecerá este menú donde haremos click en el engrane.

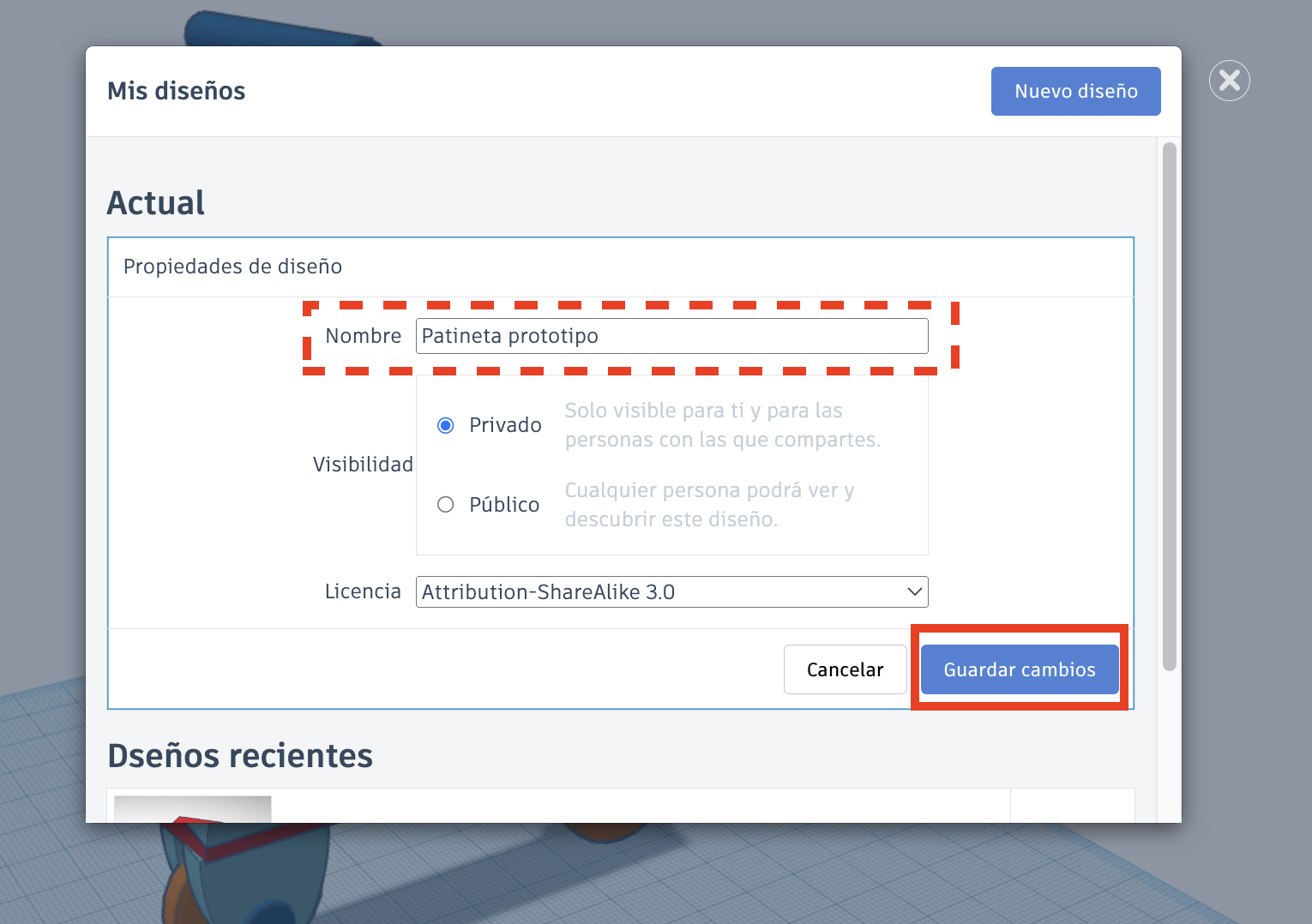
En el menú que aparece, daremos doble click en el recuadro del nombre y nombraremos nuestro diseño.
Luego en la parte inferior seleccionaremos Guardar cambios.

De esa manera hemos cambiado el nombre, ahora podemos cerrar la ventana seleccioando la equis de la esquina.

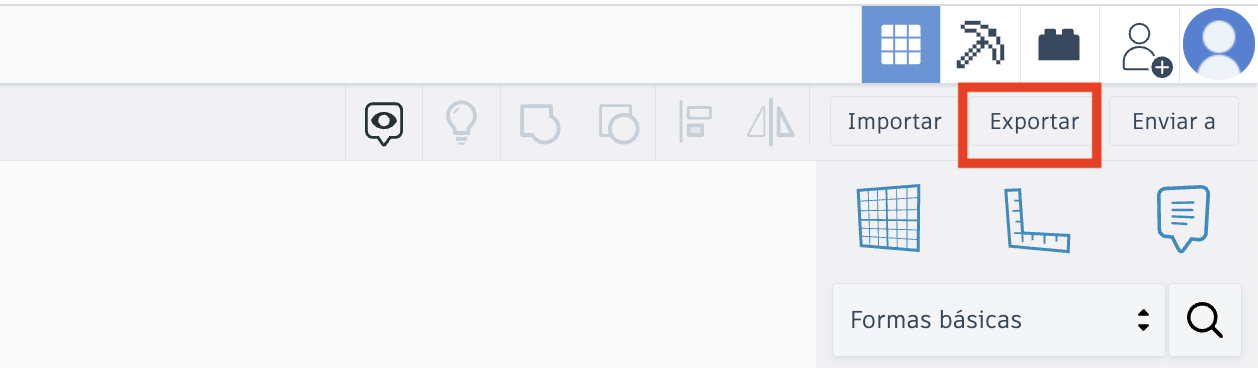
Descargar archivo 3D: Haz click en Exportar, en la esquina superior derecha.

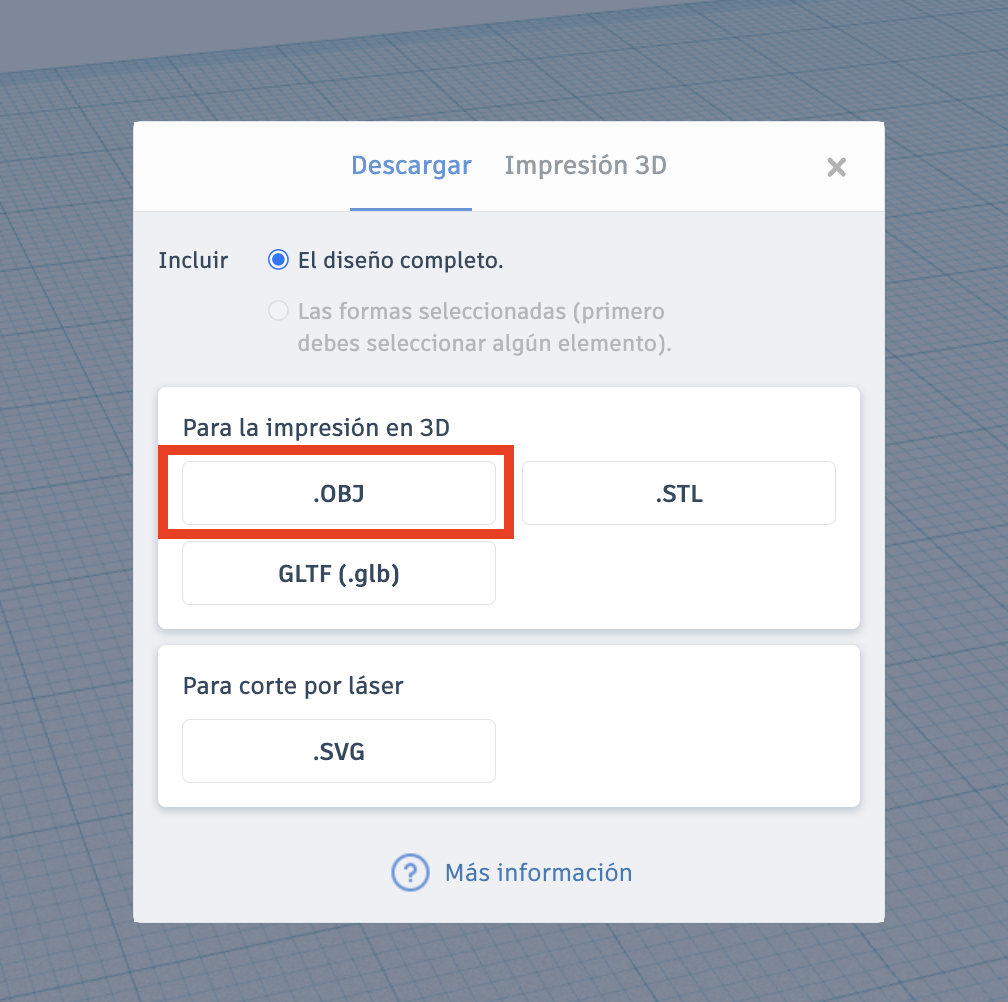
Nos saldrá la siguiente ventana donde haremos click en .OBJ

Automáticamente iniciará la descarga y veremos un recuadro en la parta inferior izquierda con nuestro archivo.

Paso 6. Para poder salir y seguir creando diseños, nos dirigiremos a la esquina superior izquierda y haremos click en el recuadro.

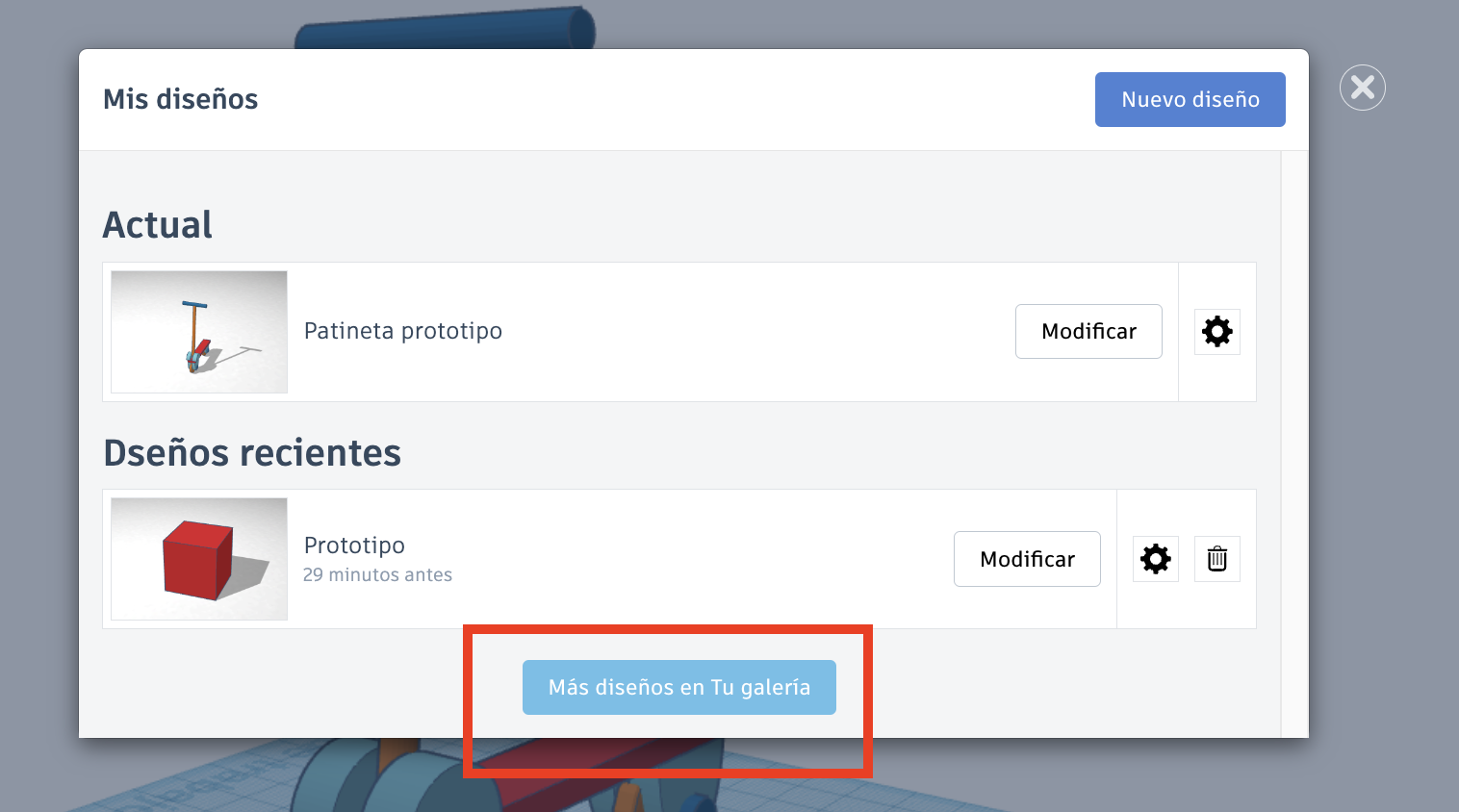
Luego seleccionamos ‘Mas diseños en Tu galería’ para regresar a nuestro espacio de sesión.

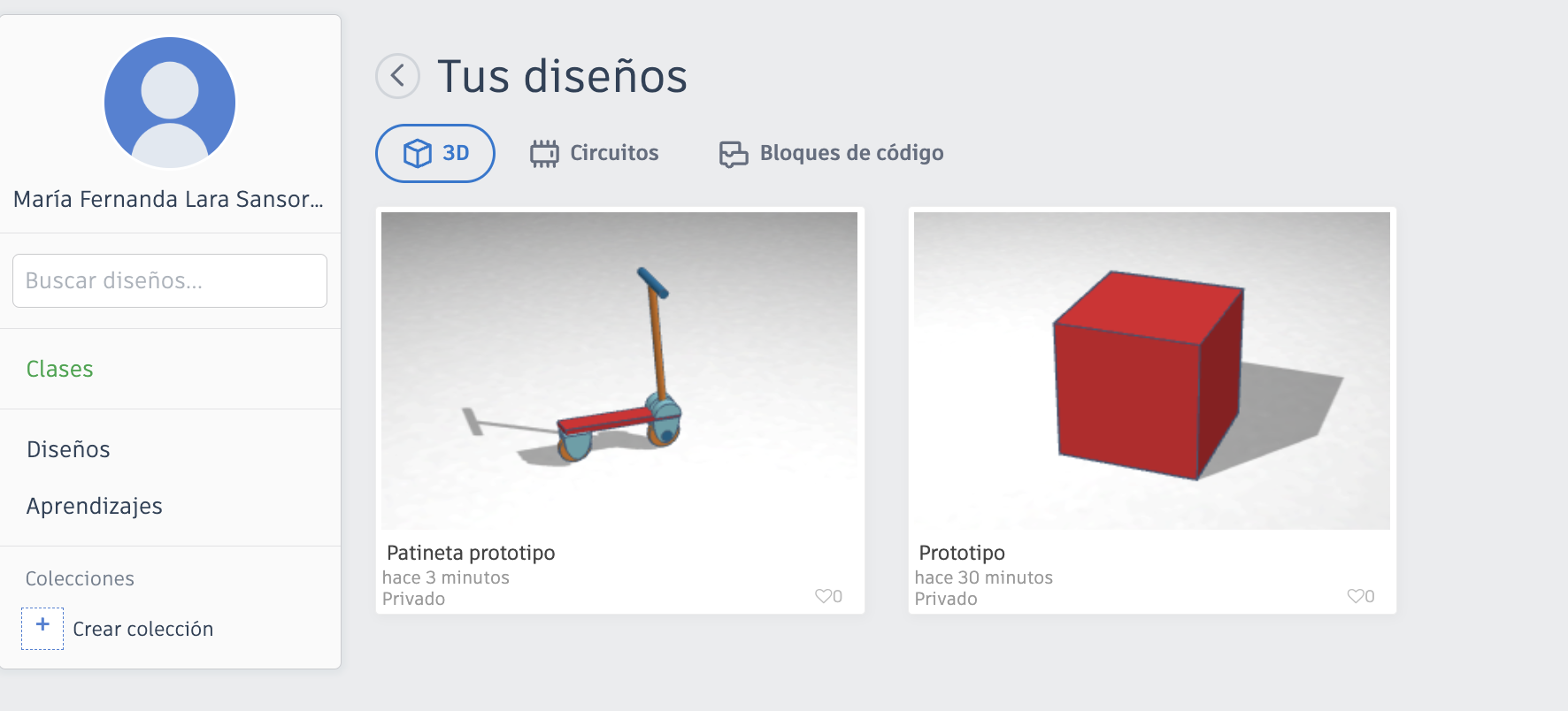
Ahí podemos previsualizar nuestros diseños, editarlos a futuro y seguir creando nuevos.

¡Listo! Ya sabemos cómo crear diseños 3D con Tinkercad.
Simula sistemas de circuitos
Simulemos un circuito led
Paso 1. Una vez creada tu sesión podrás ver el siguiente espacio:
Seleccionaremos ‘Diseños’.

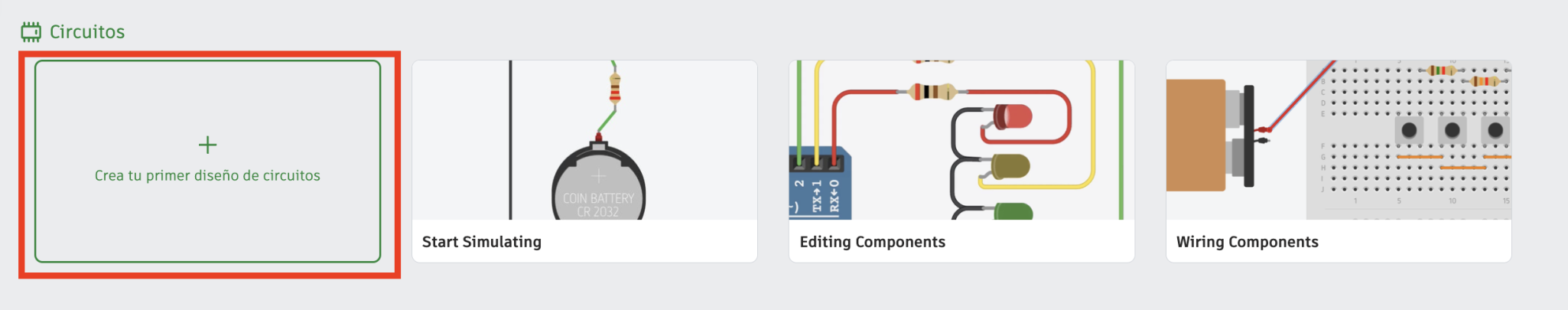
Paso 2. En el espacio de tus diseños podrás ver tutoriales, como: Start simulating, Editing components y Wiring Components.
En esta ocasión Crearemos nuestro primer diseño desde 0, seleccionando ‘Crea tu primer diseño de circuitos’.

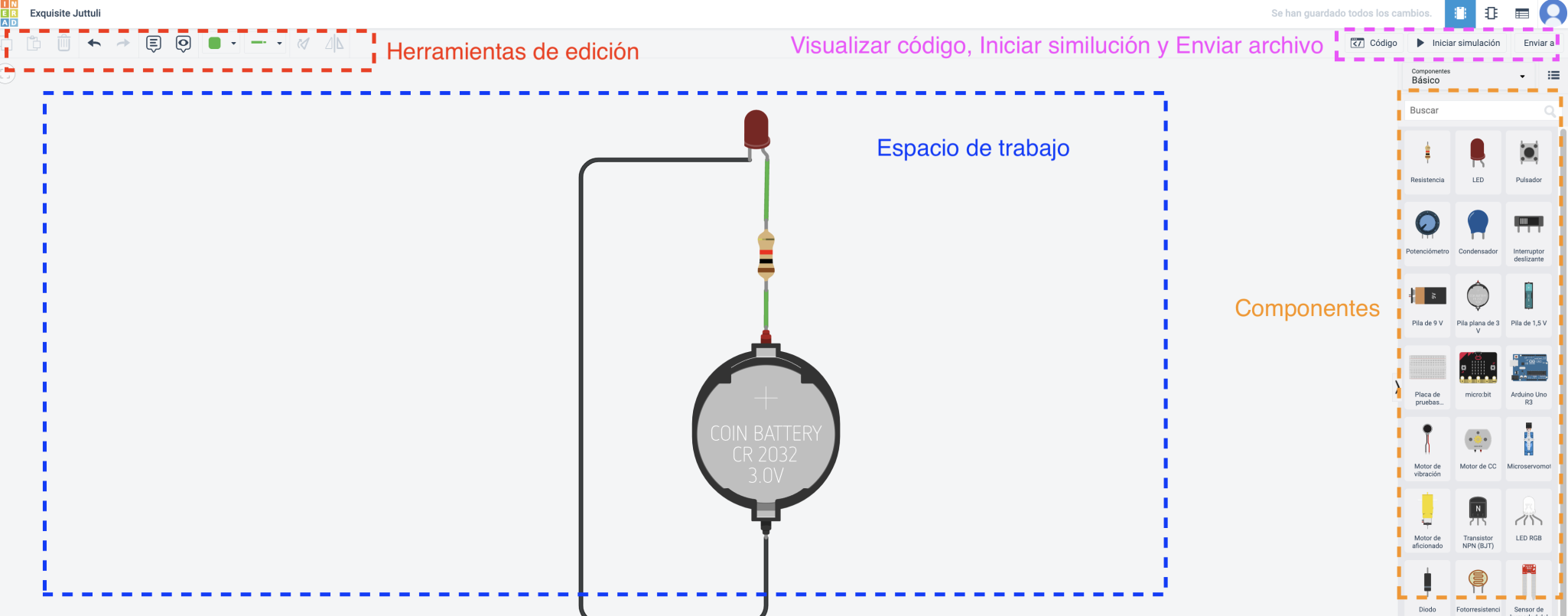
Antes de crear un diseño, conozcamos el espacio de trabajo:

Originalmente se verá en blanco, arrastremos unos componentes para crear nuestro circuito.
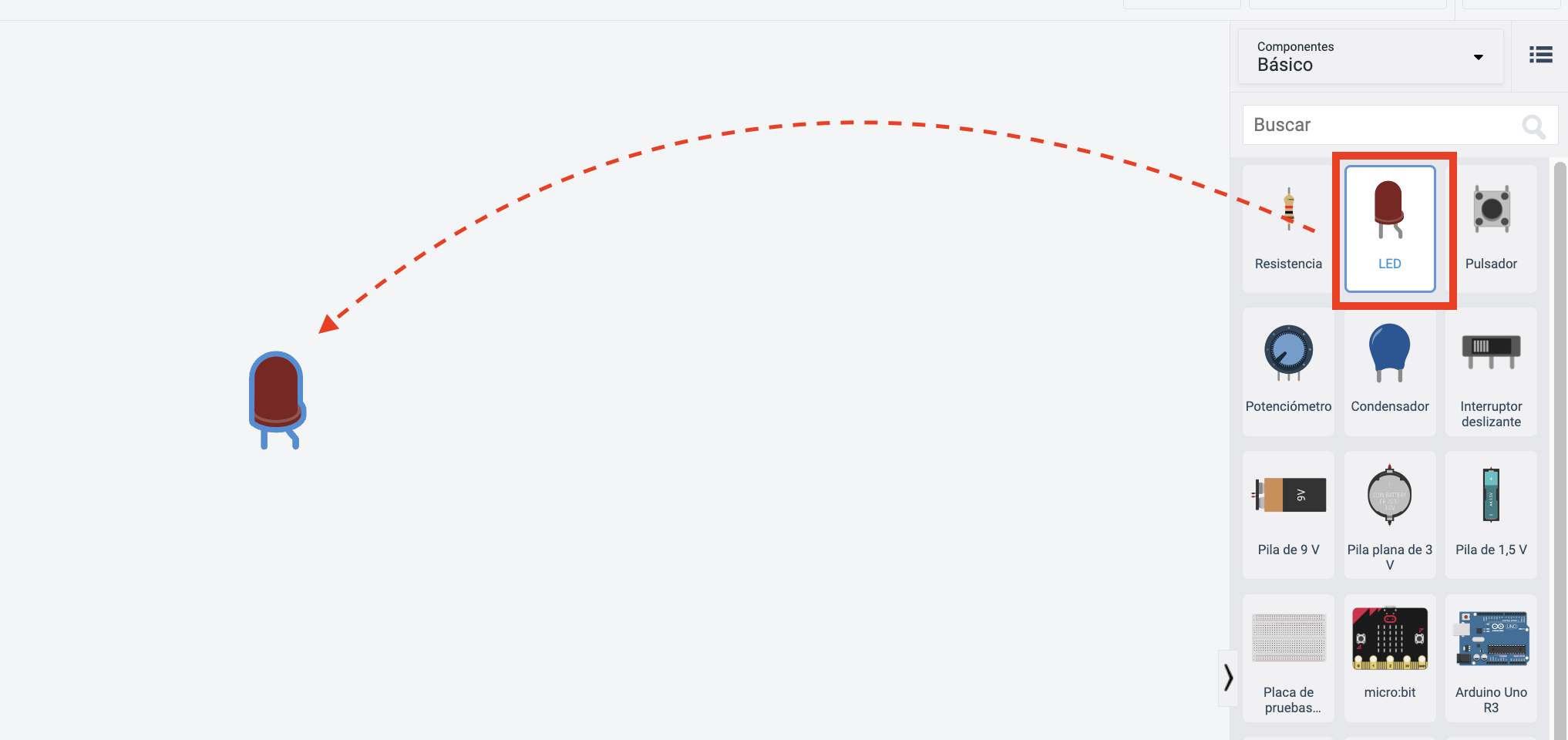
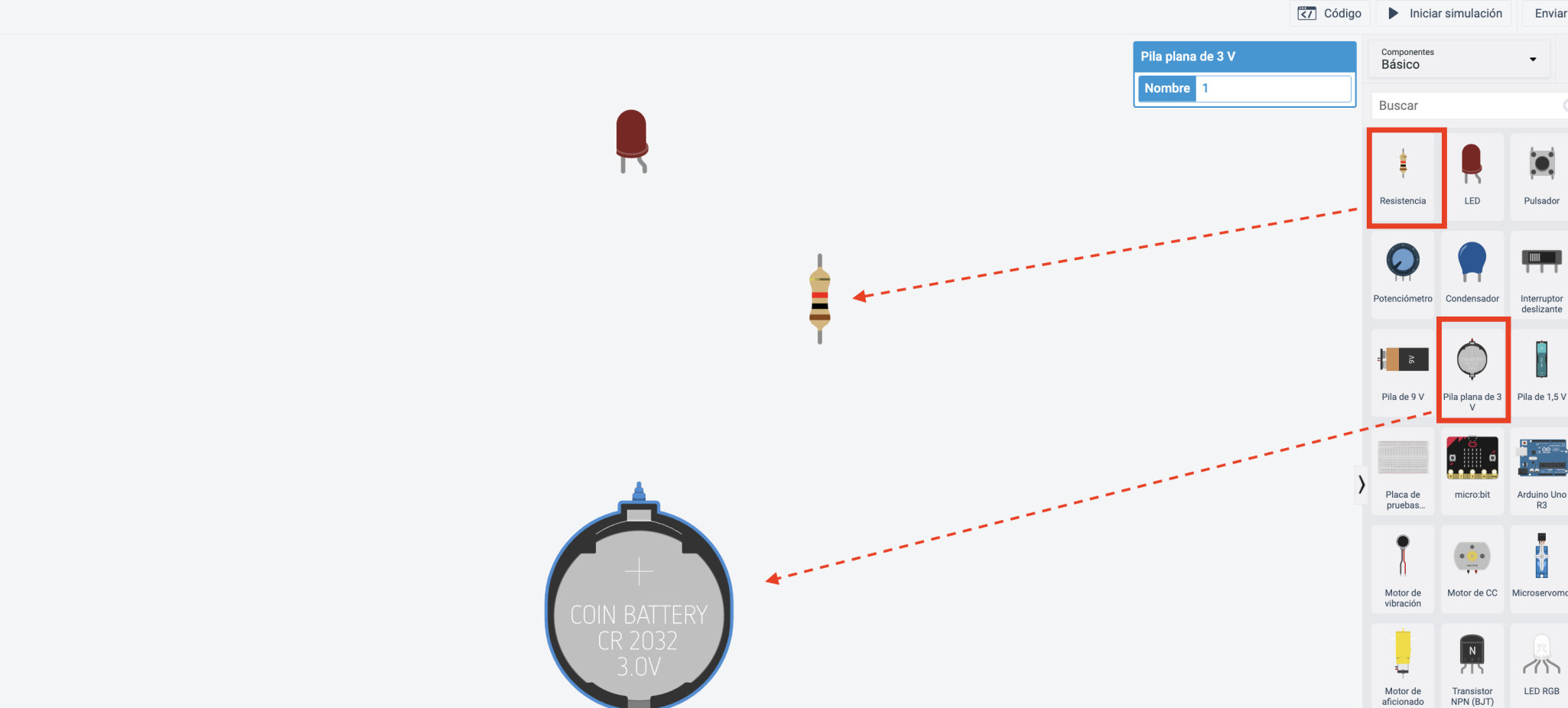
Paso 3. Del menú de componentes haremos click en el deseado y arrastraremos al espacio.

Pondremos en el espacio de trabajo un LED, una resistencia y una pila plana 3V

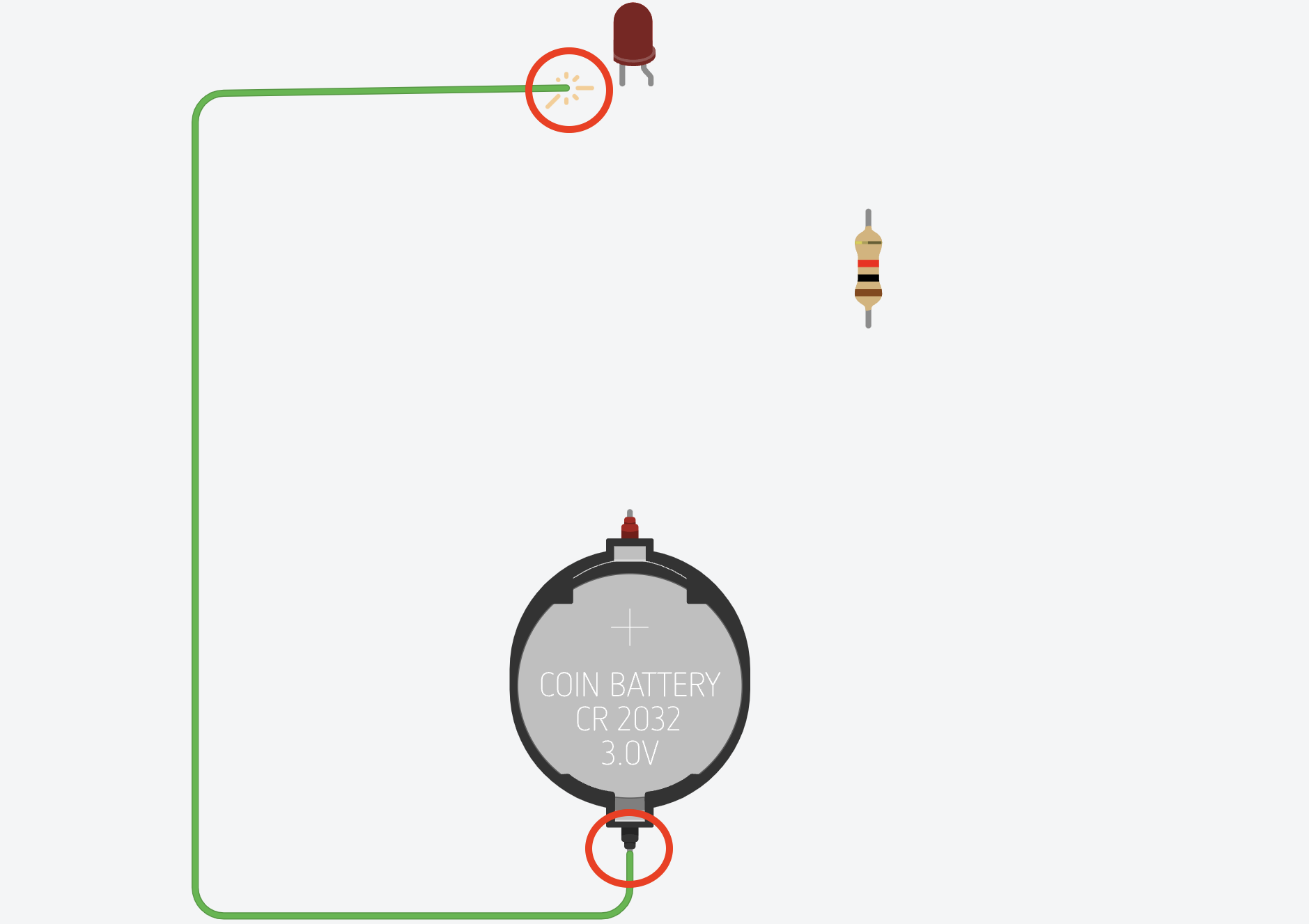
Vamos a conectar el negativo de la pila con el LED, para ello solo debemos hacer click en la parte inferior de la pila, y arrastrar el mouse, podemos soltar y volver a hacer click en un espacio en blanco para curvar el cable.

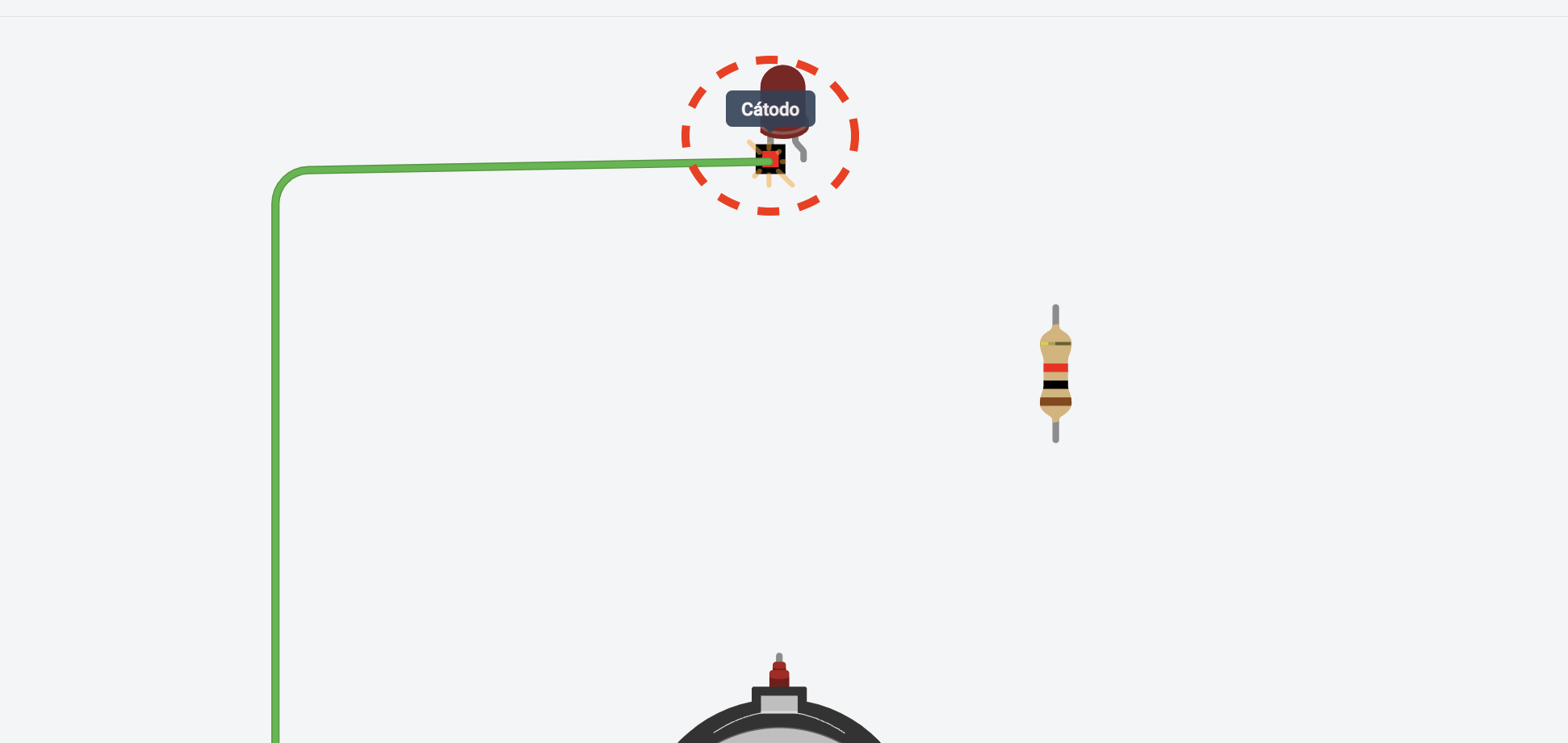
De esta manera iremos acomodando el cable hasta llegar al LED, cuando se muestre el texto Cátodo, y veamos un cuadro rojo, podremos dar click y soltar, para hacer la conexión.

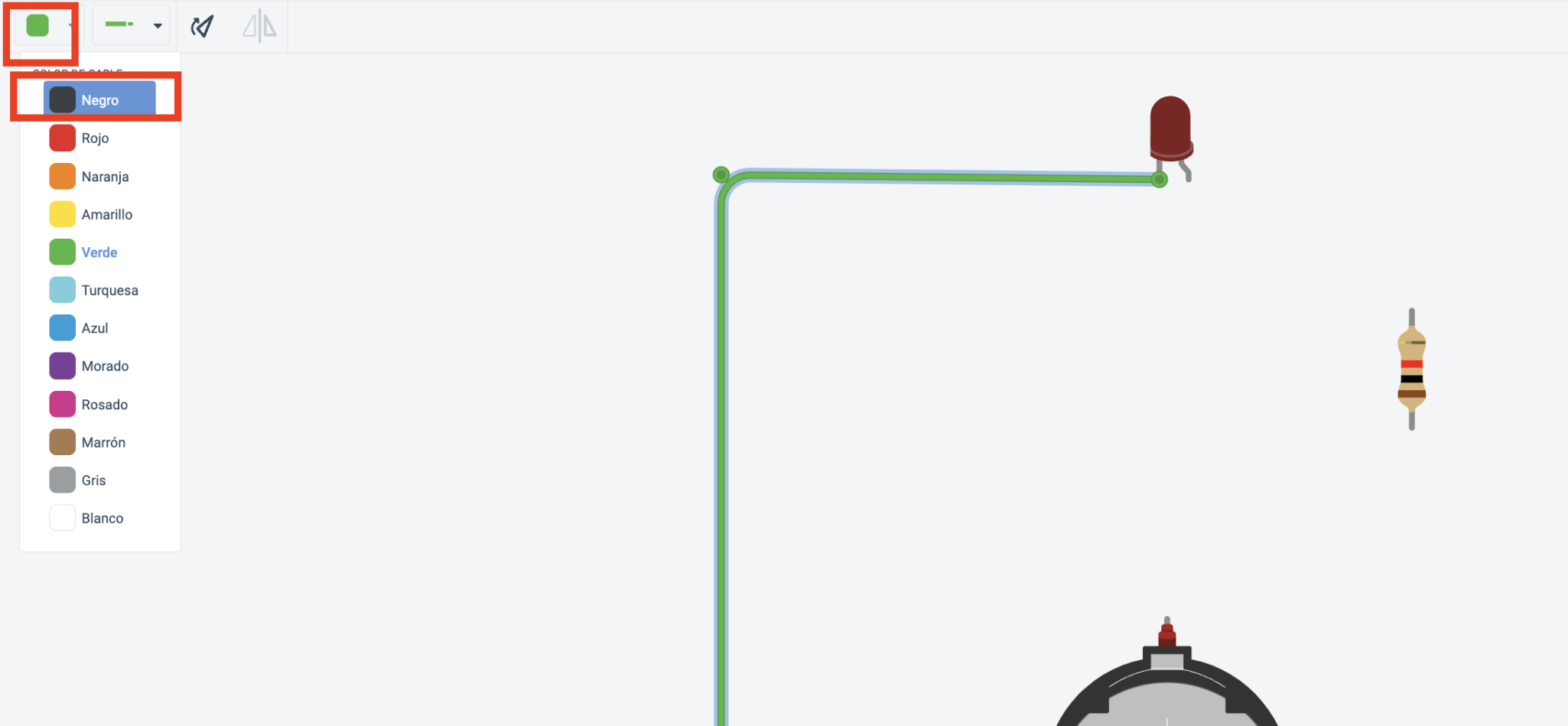
Cambiemos el color del cable, a negro para entender que es el negativo, haciendo click en el cuadro superior de color verde, y seleccionando negro.

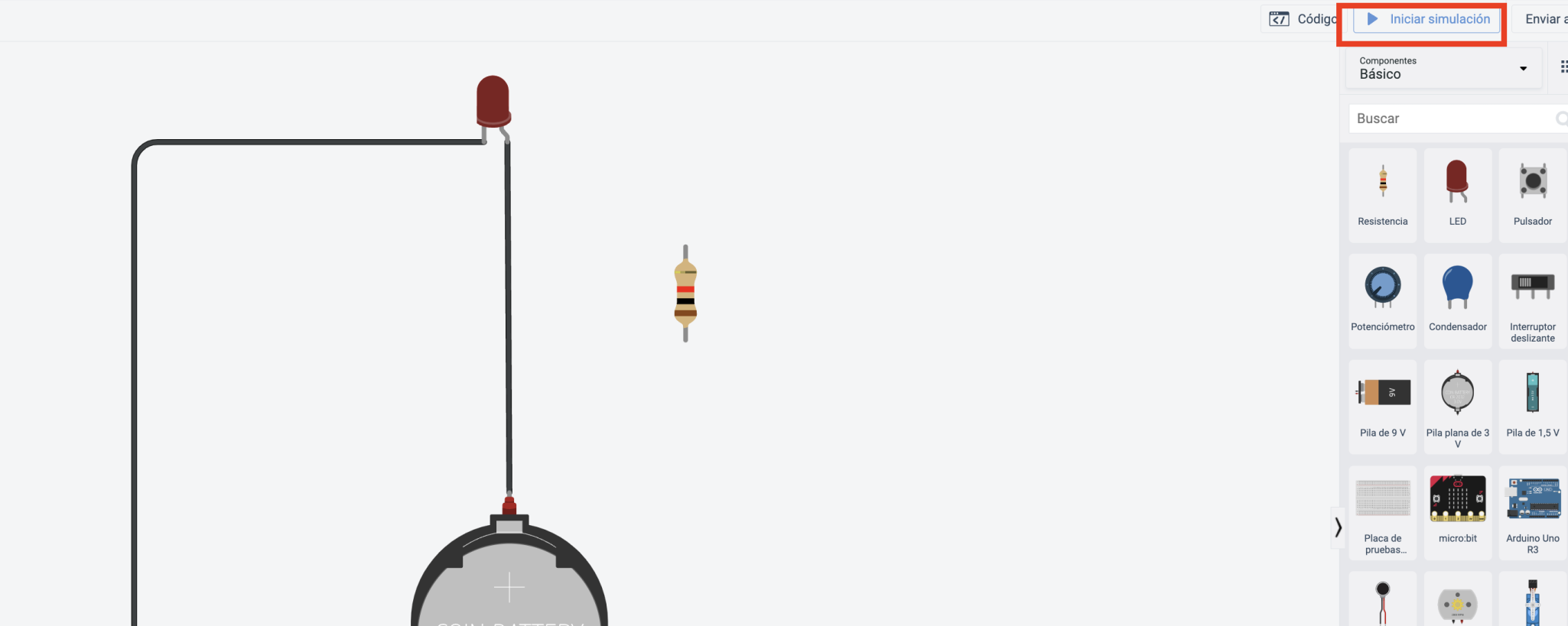
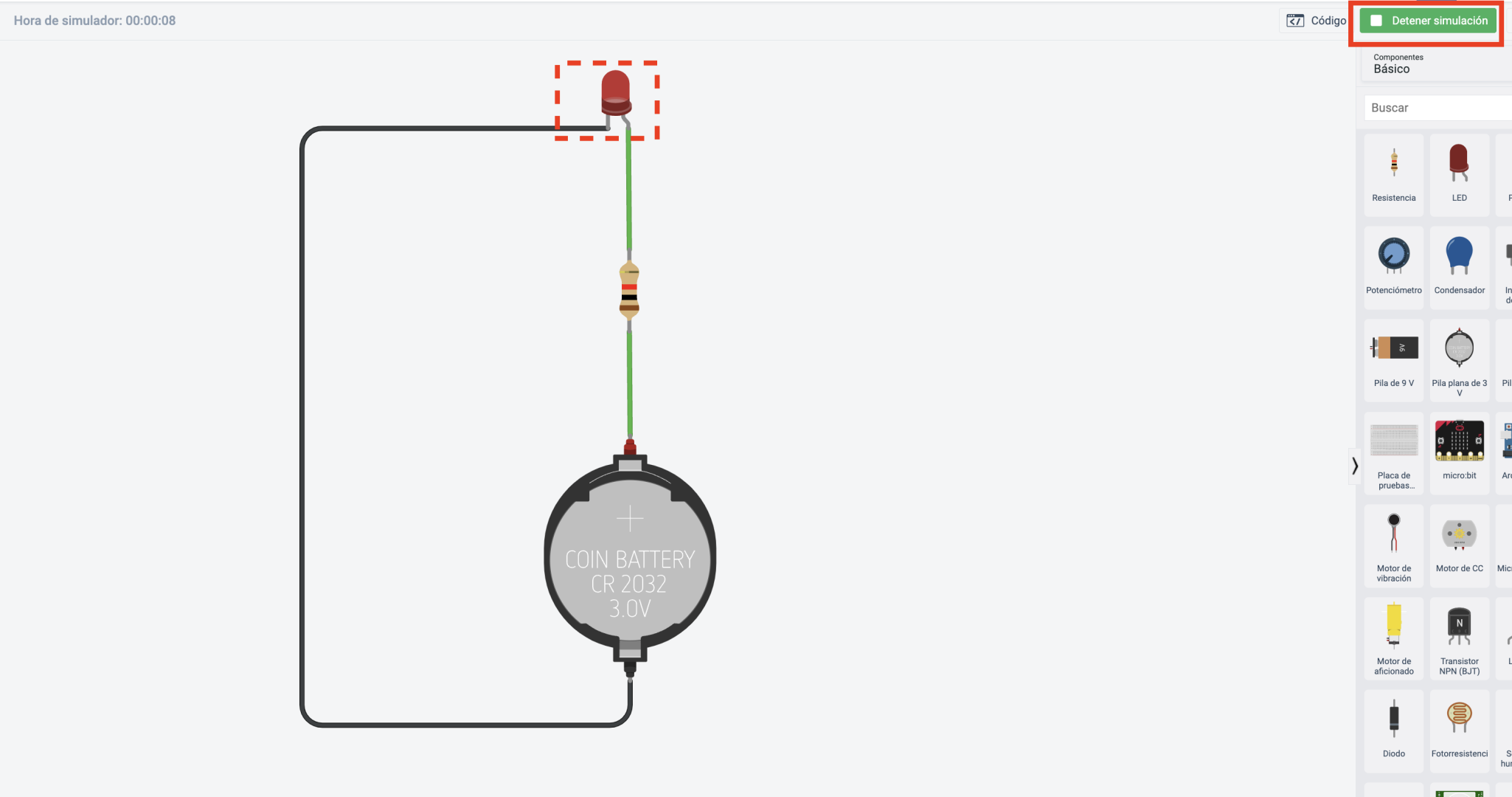
De la misma forma conectemos el positivo y demos click en Iniciar simulación para ver los que sucede.

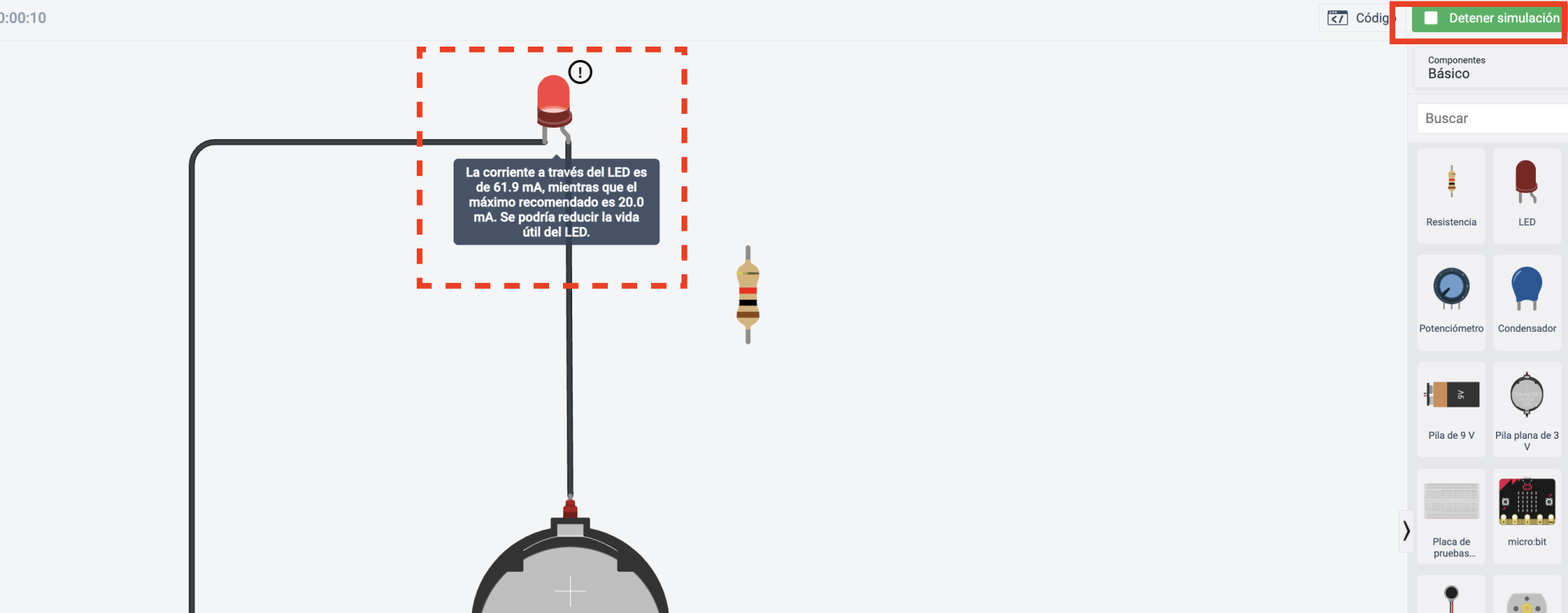
Encenderá el LED y saldrá un mensaje, ya que se está excediendo la capacidad del LED, demos click en Detener simulación para arreglarlo.

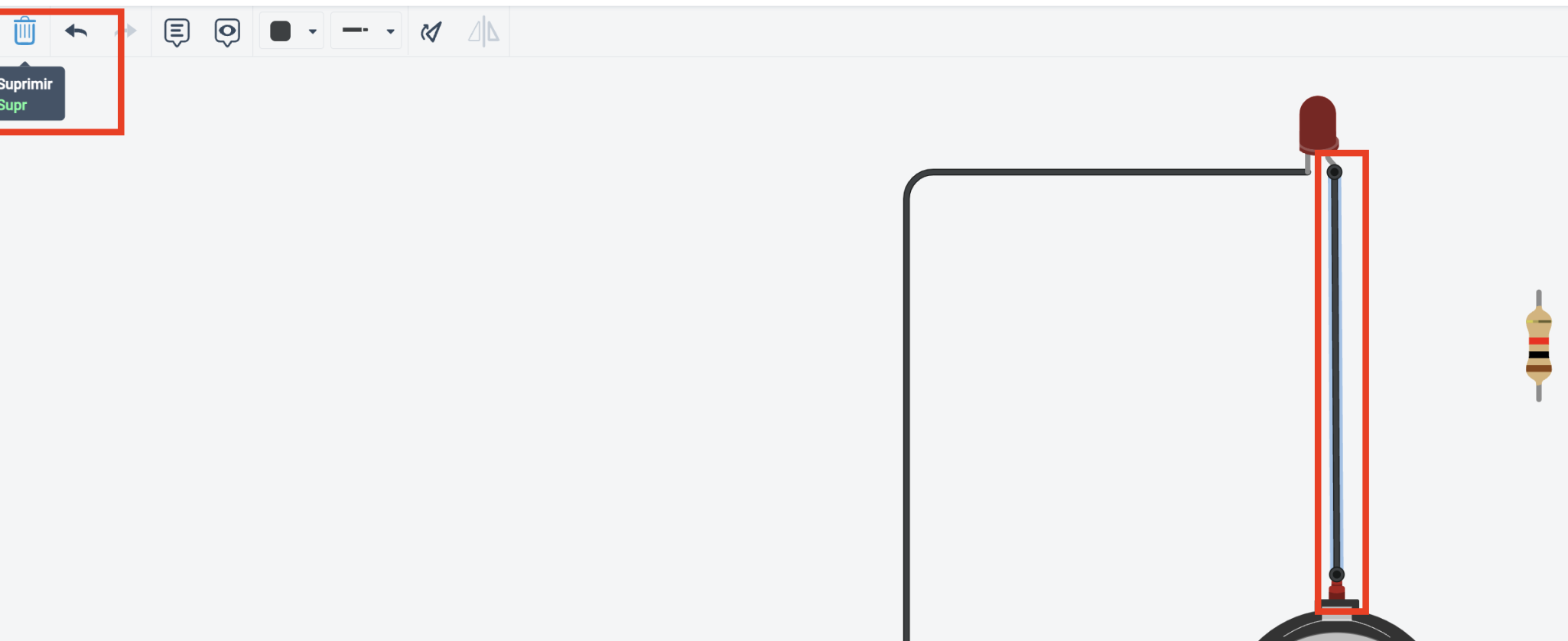
Presionando el cable y luego haciendo click en el ícono del bote de basura podremos eliminarlo.

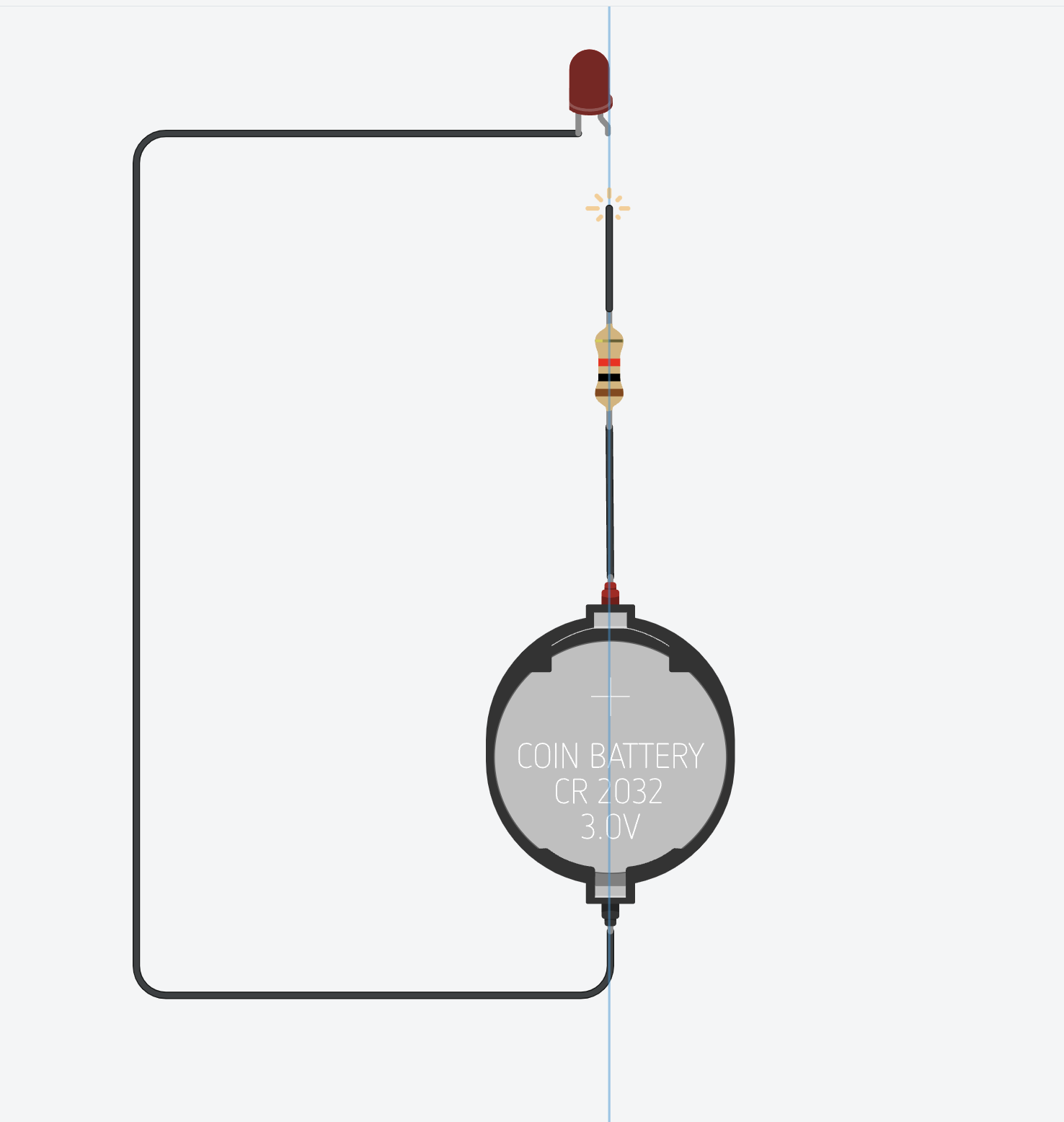
Conectemos la resistencia.

Cambiemos el color del cable.
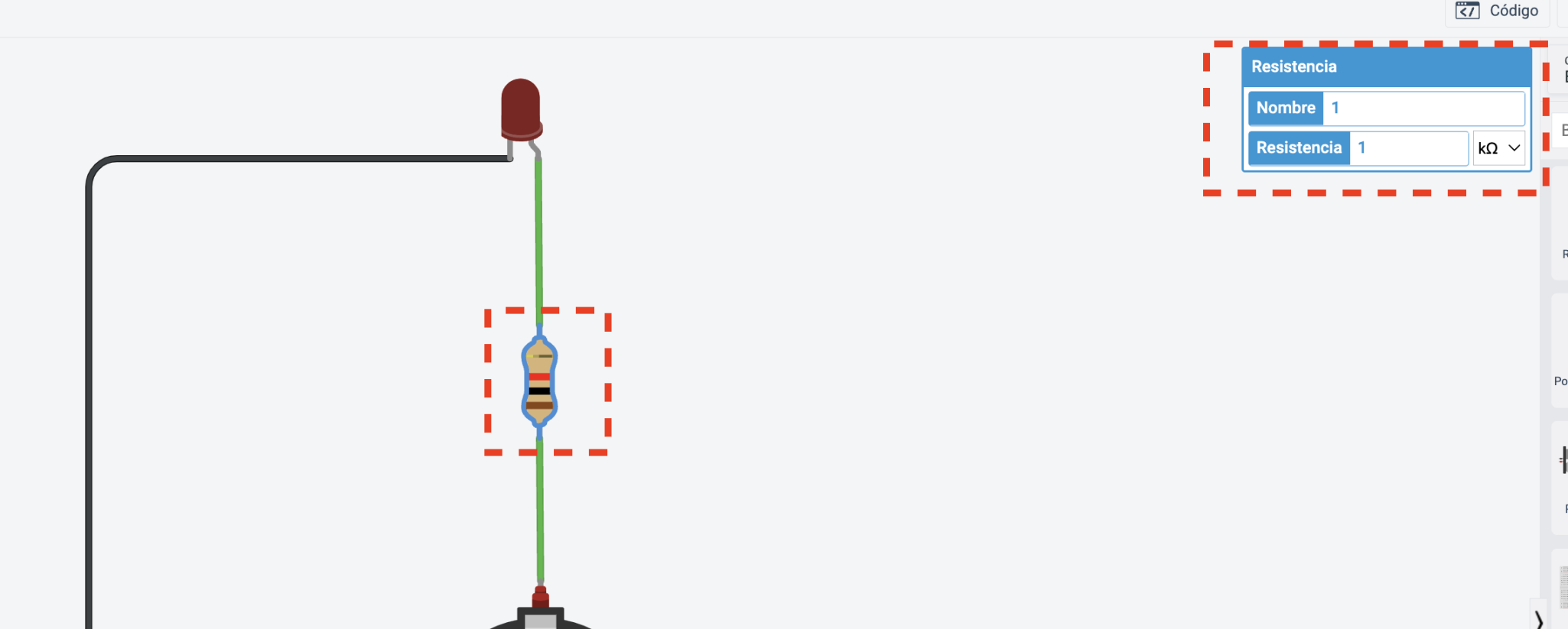
Al seleccionar un componente, por ejemplo la resistencia, notemos que sale un cuadro donde podremos modificar sus valores y asignarle un nombre.

Iniciemos la simulación y notemos que el LED enciende, y no genera ningún tipo de alerta. Finalmente detengamos la simulación.

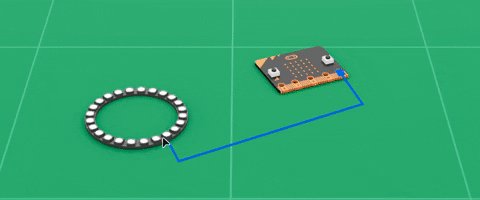
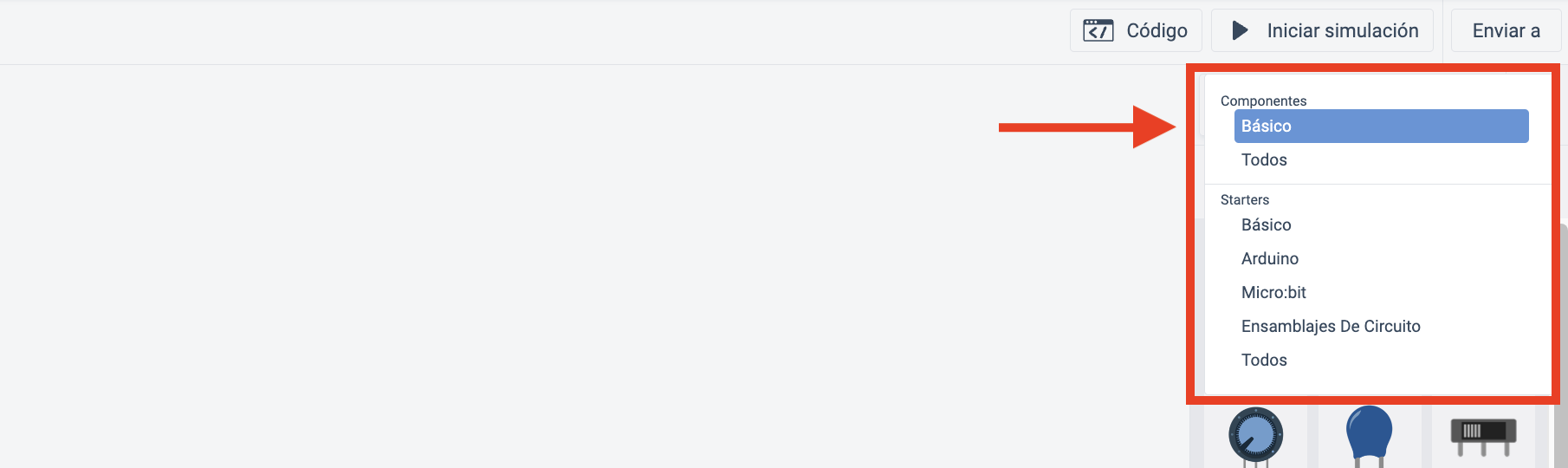
Para sistemas más complejos podemos explorar el menú de componentes, donde encontramos Arduino, Micro:bit y Ensamblajes De Circuito.

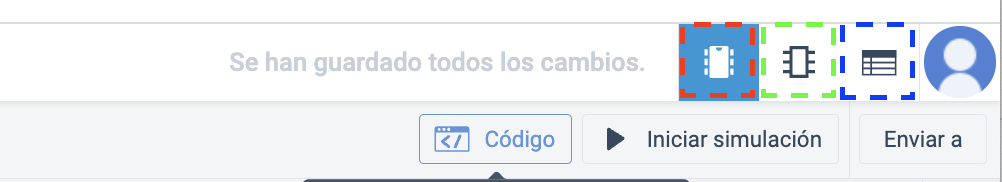
Paso 4. Descarguemos un archivo de nuestro circuito en algún tipo de esquema:
- Vista de circuito (.PNG)
- Vista Esquemática (.PDF)
- Lista De Componentes (.CSV)

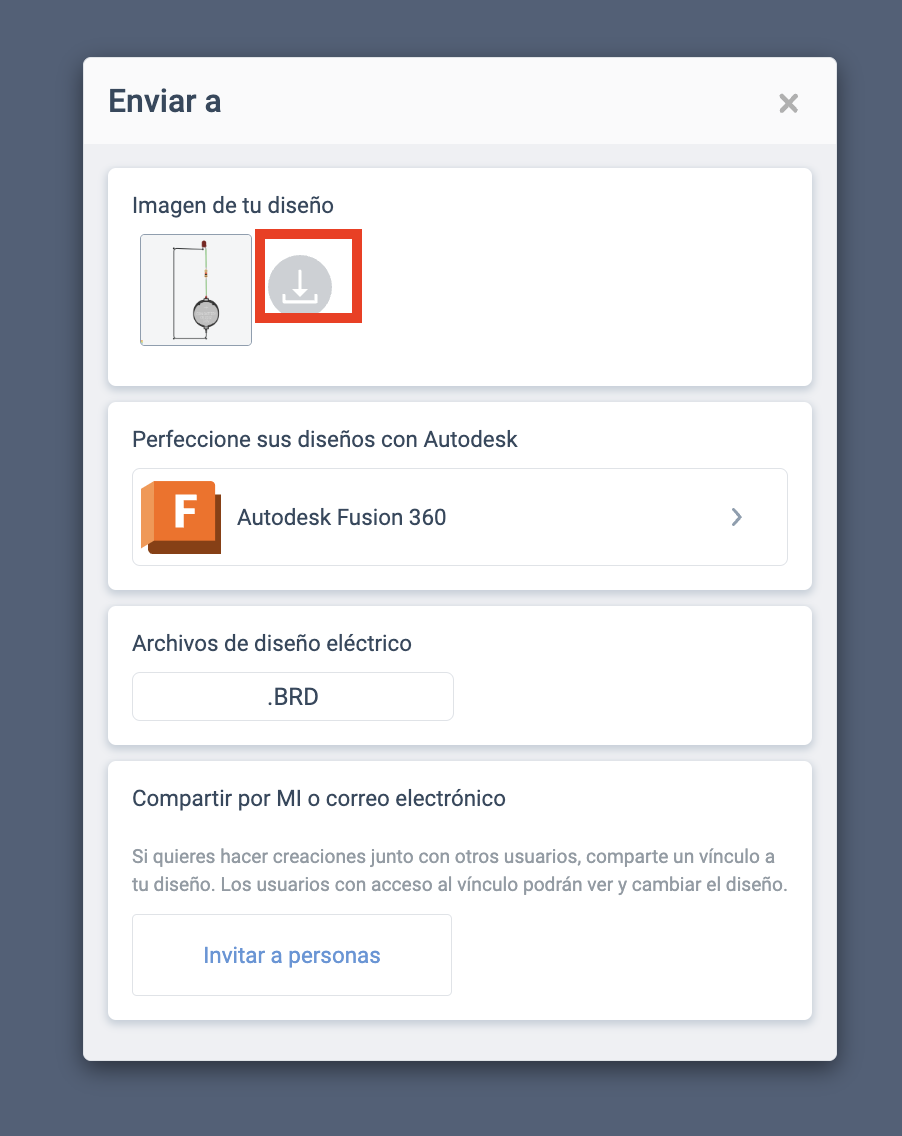
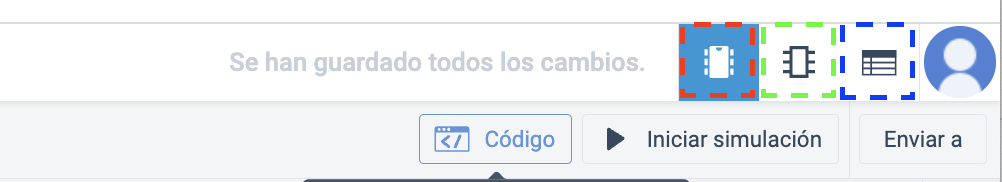
Iniciemos con la vista de circuito donde podemos descargar una imagen de archivo PNG, para ello demos click en el botón marcado en rojo. Se va a desplegar el siguiente menú donde seleccionaremos el botón de descarga.

En la parte inferior de la pantalla se va a descargar nuestro archivo .PNG de la imagen.

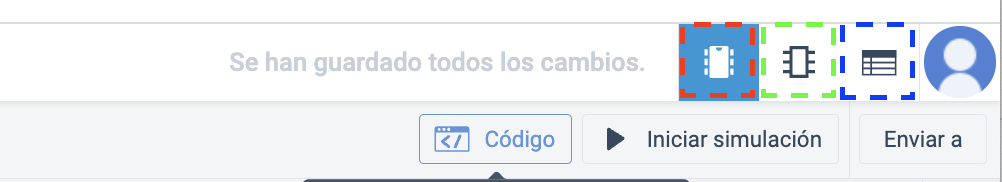
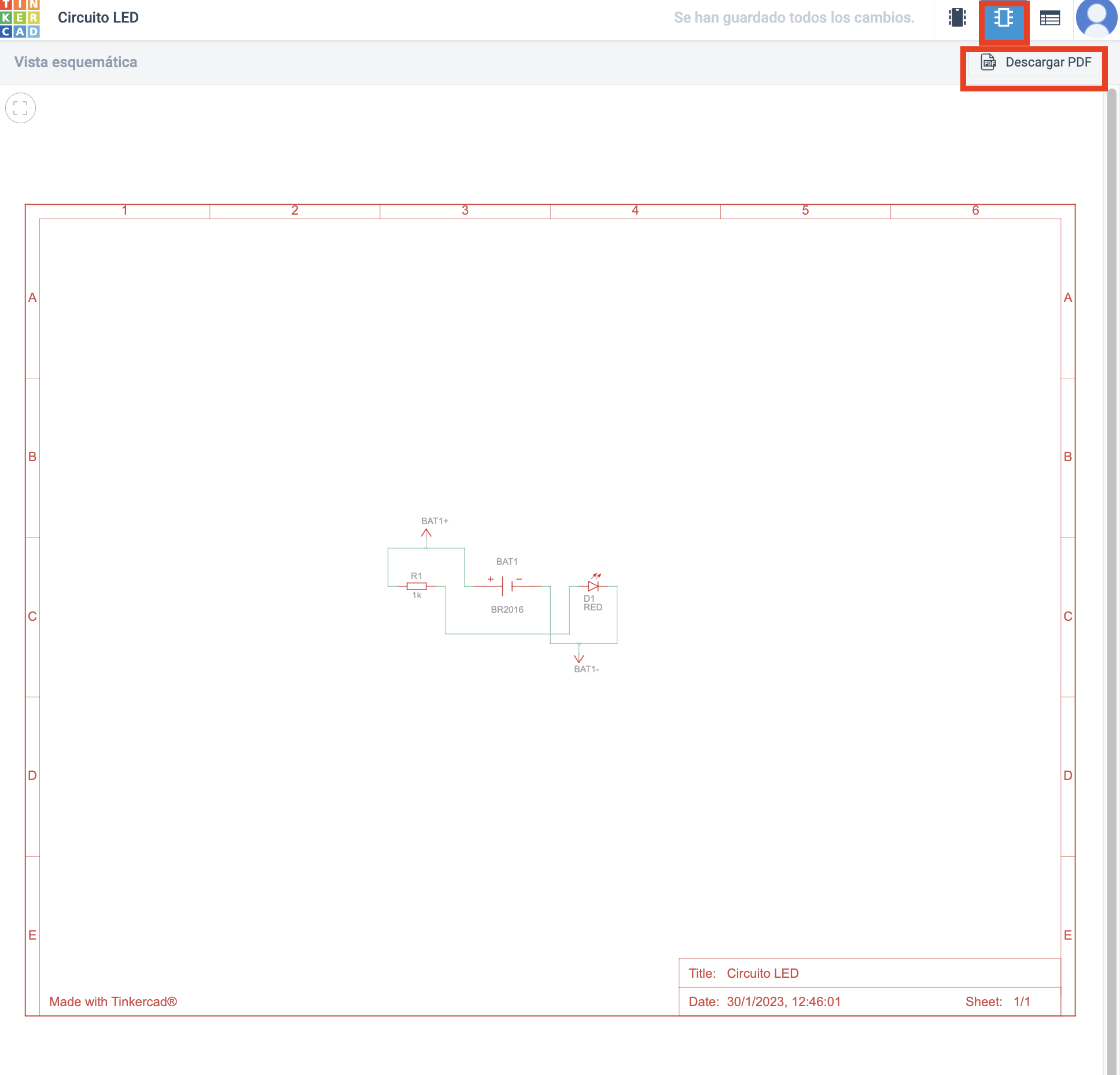
Otra opción es la vista esquemática donde podemos descargar un documento de archivo PDF, para ello demos click en el botón marcado en verde.

Nuestro circuito se mostrará a manera de esquema, para descargarlo seleccionemos Descargar PDF.

En la parte inferior de la pantalla se va a descargar nuestro archivo .PDF.

De igual manera se presenta la opción de lista de componentes donde podemos descargar un archivo CSV, para ello demos click en el botón marcado en azul.

Nuestro circuito se mostrará a manera de un cuadro con sus componentes, para descargarlo seleccionemos Descargar CSV.

En la parte inferior de la pantalla se va a descargar nuestro archivo .CSV.

¡Listo! Ya sabemos cómo simular sistemas de circuitos con Tinkercad.
Escribe programas que generen diseños con bloques de código
Creemos un programa
Paso 1. Una vez creada tu sesión podrás ver el siguiente espacio:
Seleccionaremos ‘Diseños’.

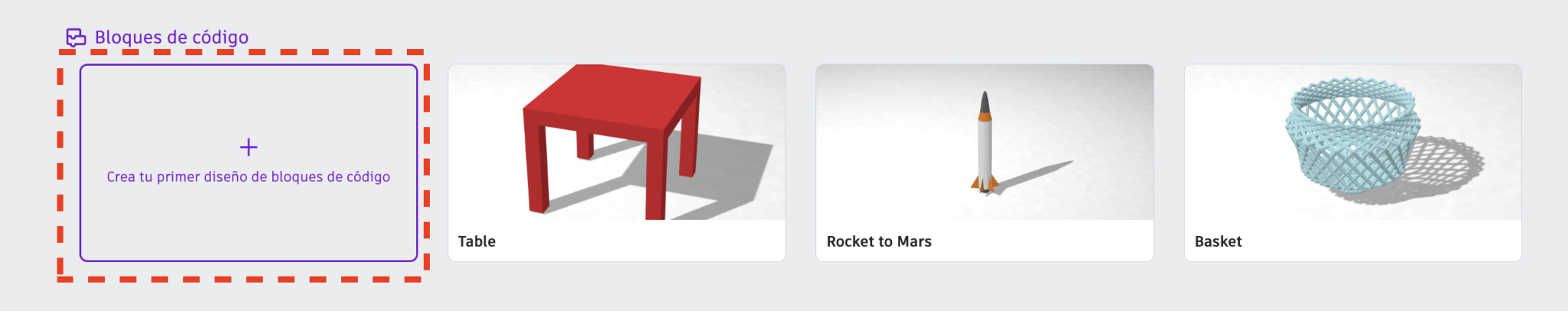
Paso 2. En el espacio de tus diseños podrás ver programas, como: Table, Rocket to Mars y Basket, que están hechos con bloques de código.
En esta ocasión Crearemos nuestro primer diseño desde 0, seleccionando ‘Crea tu primer diseño de bloques de código’.

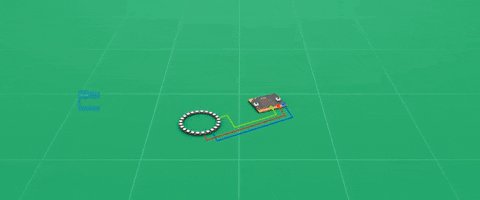
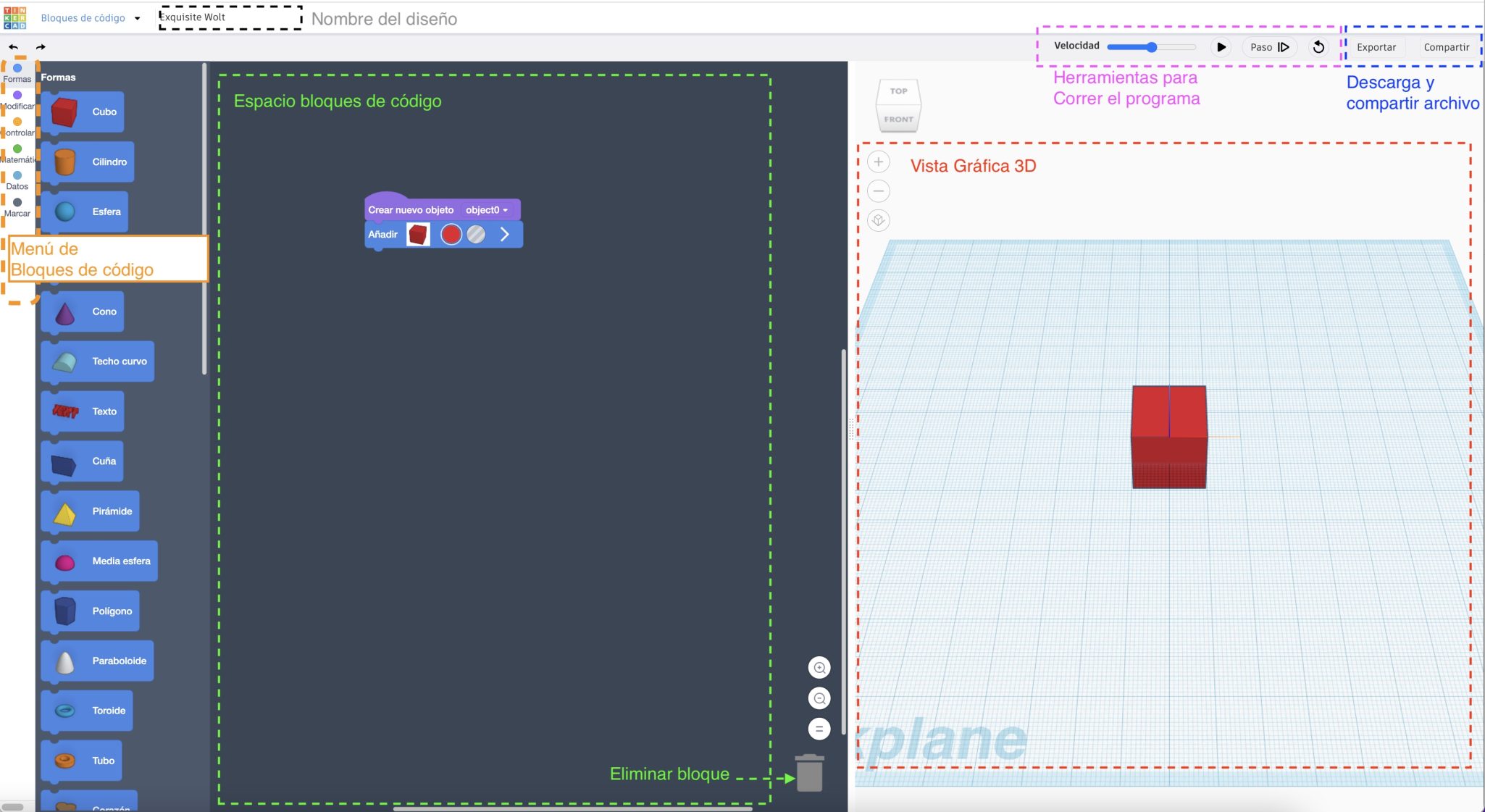
Antes de crear un diseño, conozcamos el espacio de trabajo:

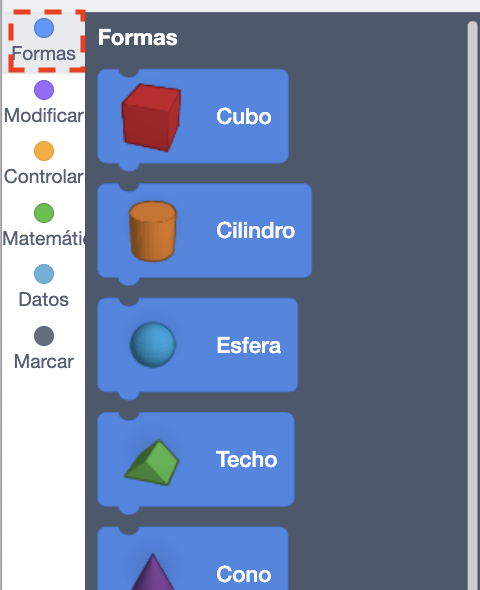
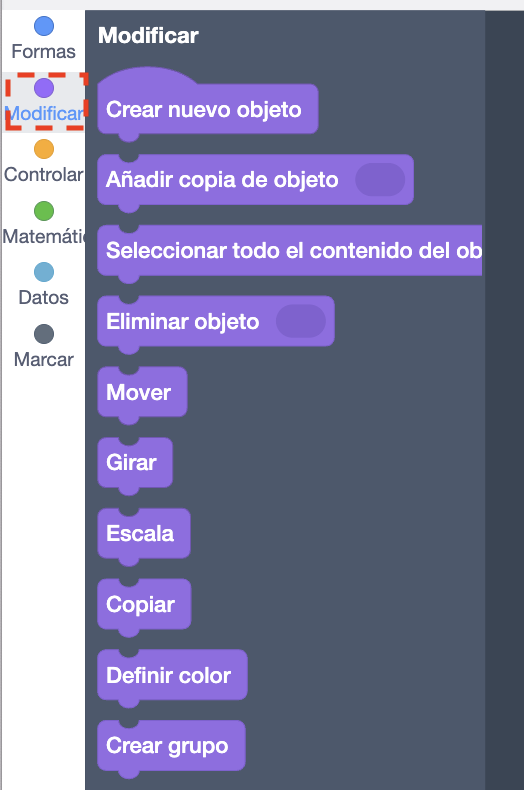
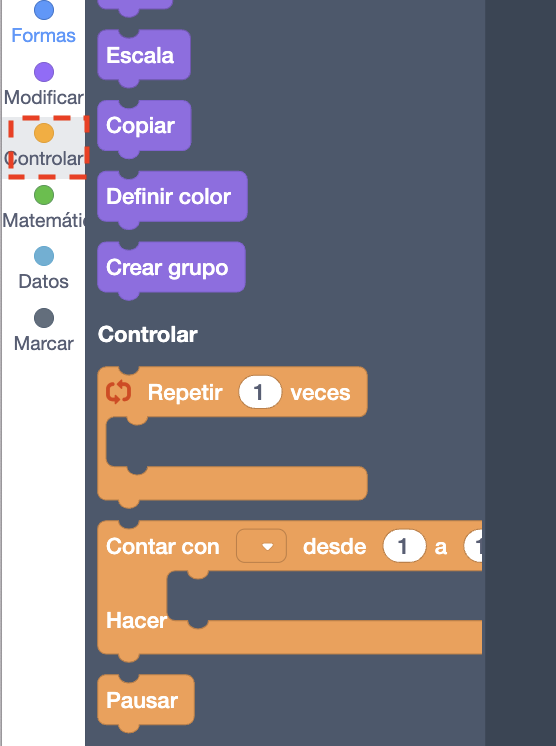
Veamos más de cercar el menú de bloques de código:






Creemos un diseño utilizando bloques de código.
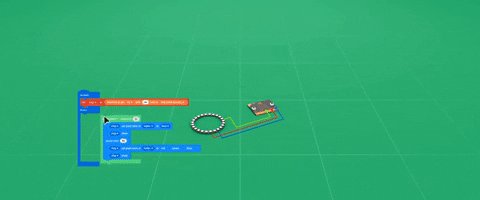
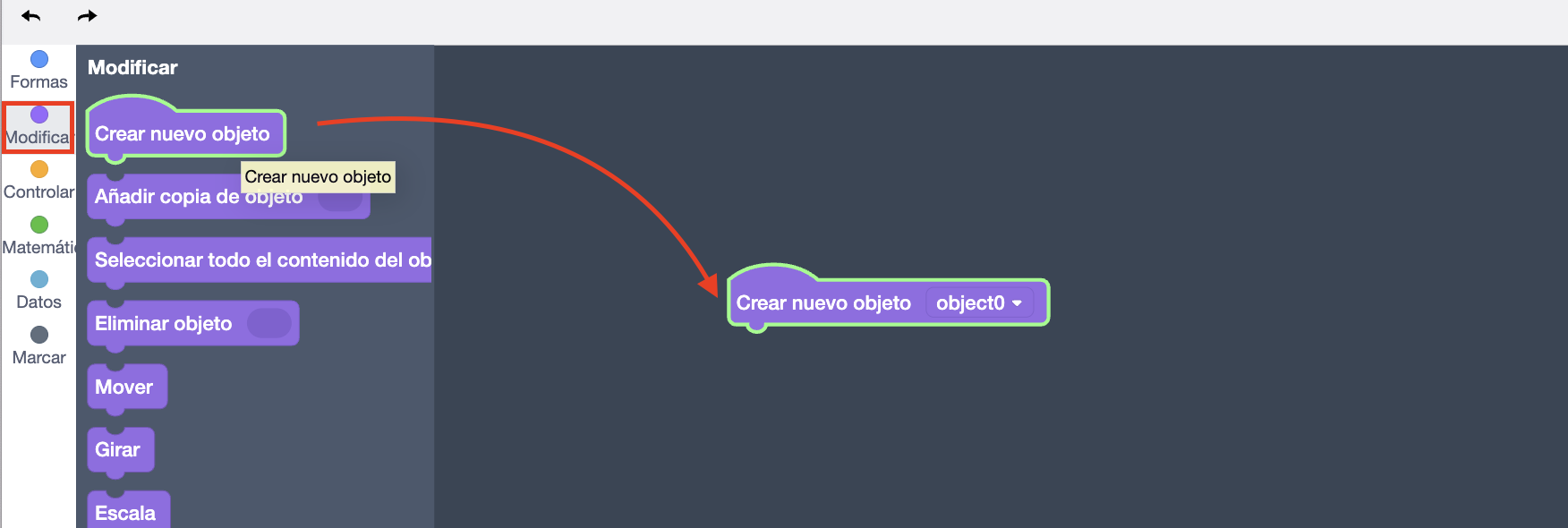
Paso 3. Del menú de bloques de código haremos click en el deseado y arrastraremos al espacio.
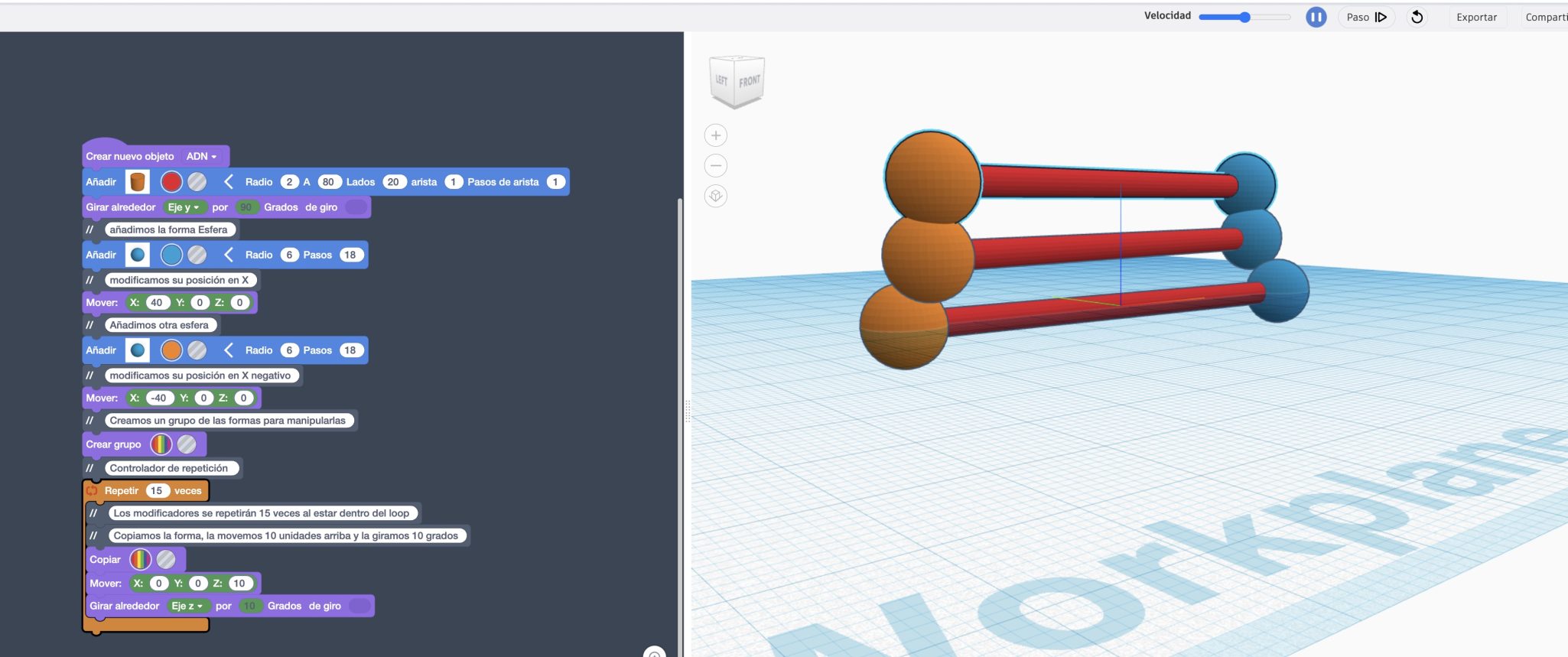
En este caso vamos a seleccionar del menú de modificar ‘Crear nuevo objeto’ y arrastrarlo a nuestro espacio de código.

Seguido, en formas, busquemos un cilindro y agreguémoslo, podemos cambiar el color dando click en el círculo.
Para ampliar la barra y que podamos modificar valores del tamaño podemos dar click en la flecha blanca.
Haciendo click en los número podemos cambiar el tamaño.

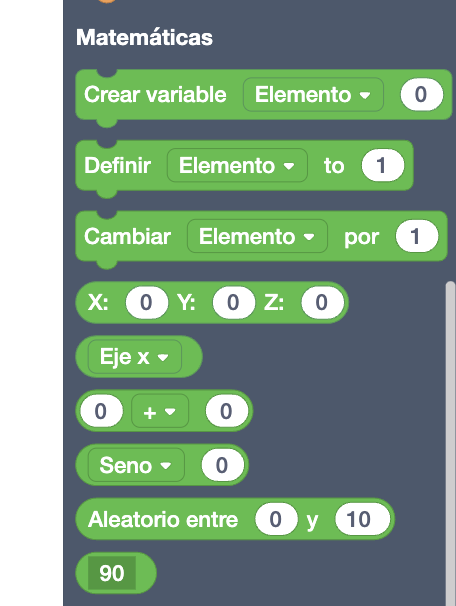
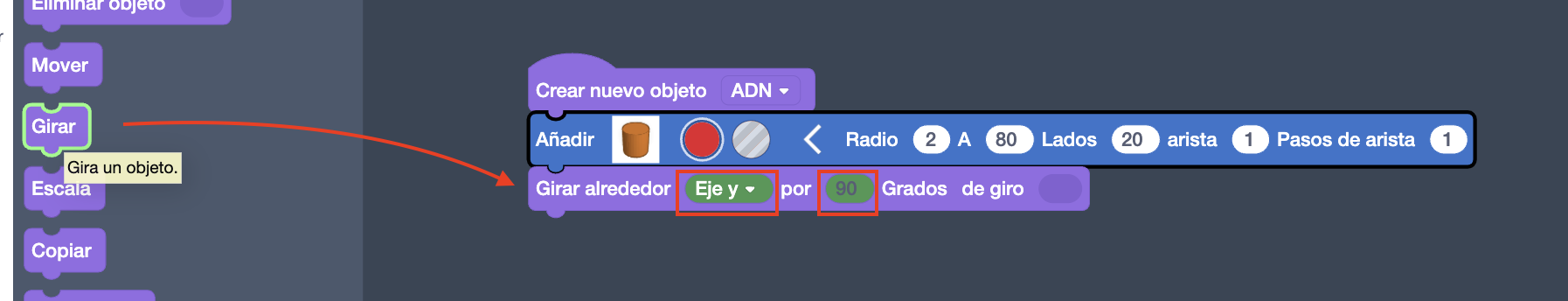
Agreguemos un modificador de posición, ‘Girar’ seleccionemos el Eje y, y asignemos que sea 90 grados.

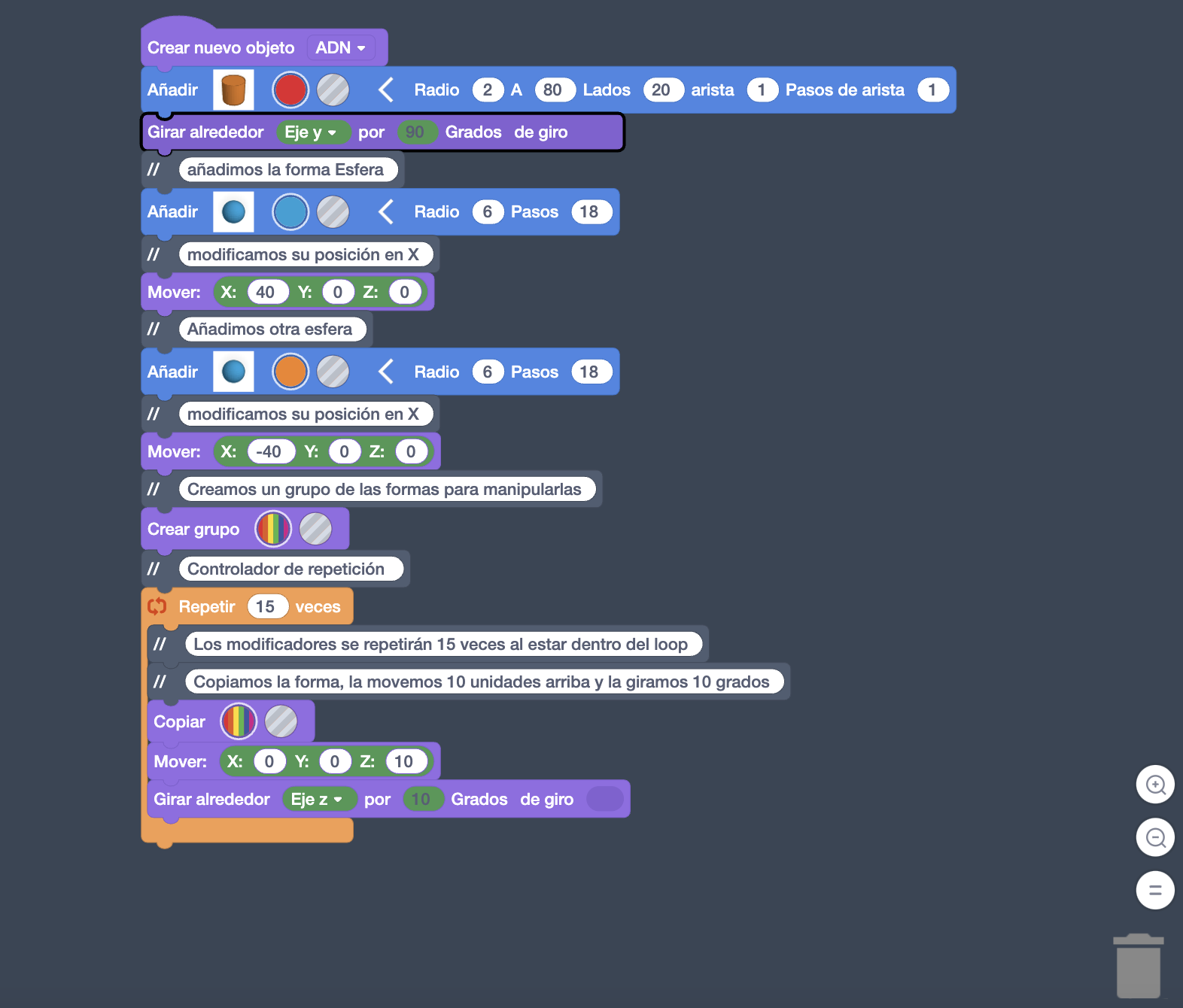
De la misma forma arrastremos los siguientes componentes y copiemos los valores como se muestran:

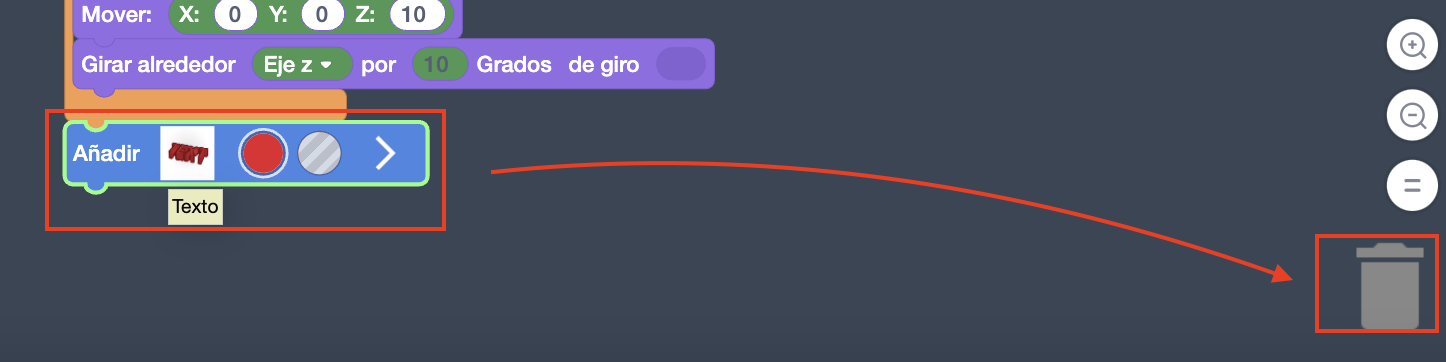
Si añadimos un componente no deseado o quisiéramos quitar alguno, basta con darle click y arrastrarlo al ícono del contenedor.

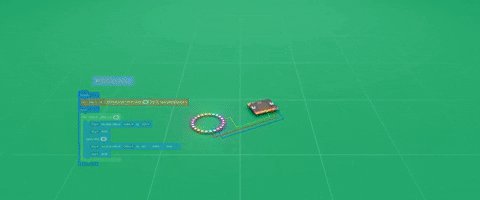
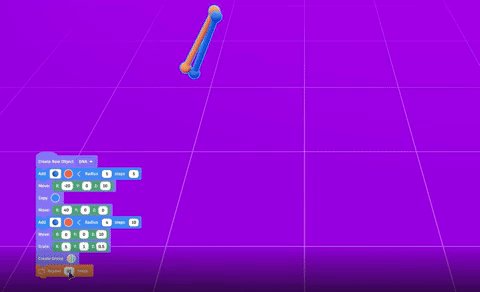
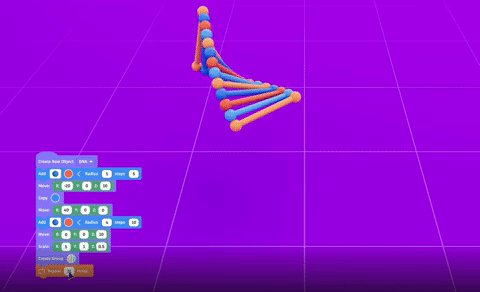
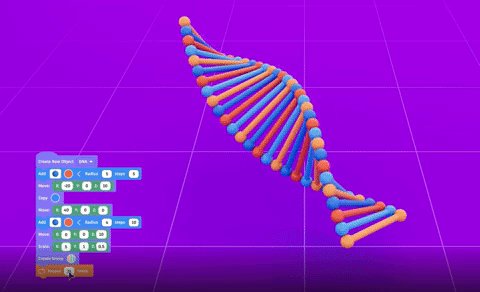
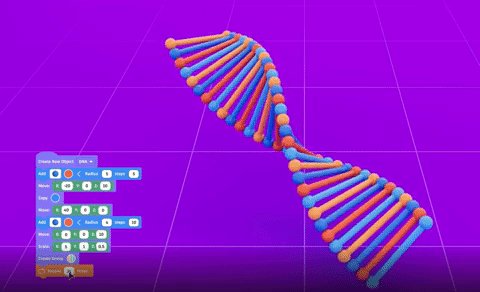
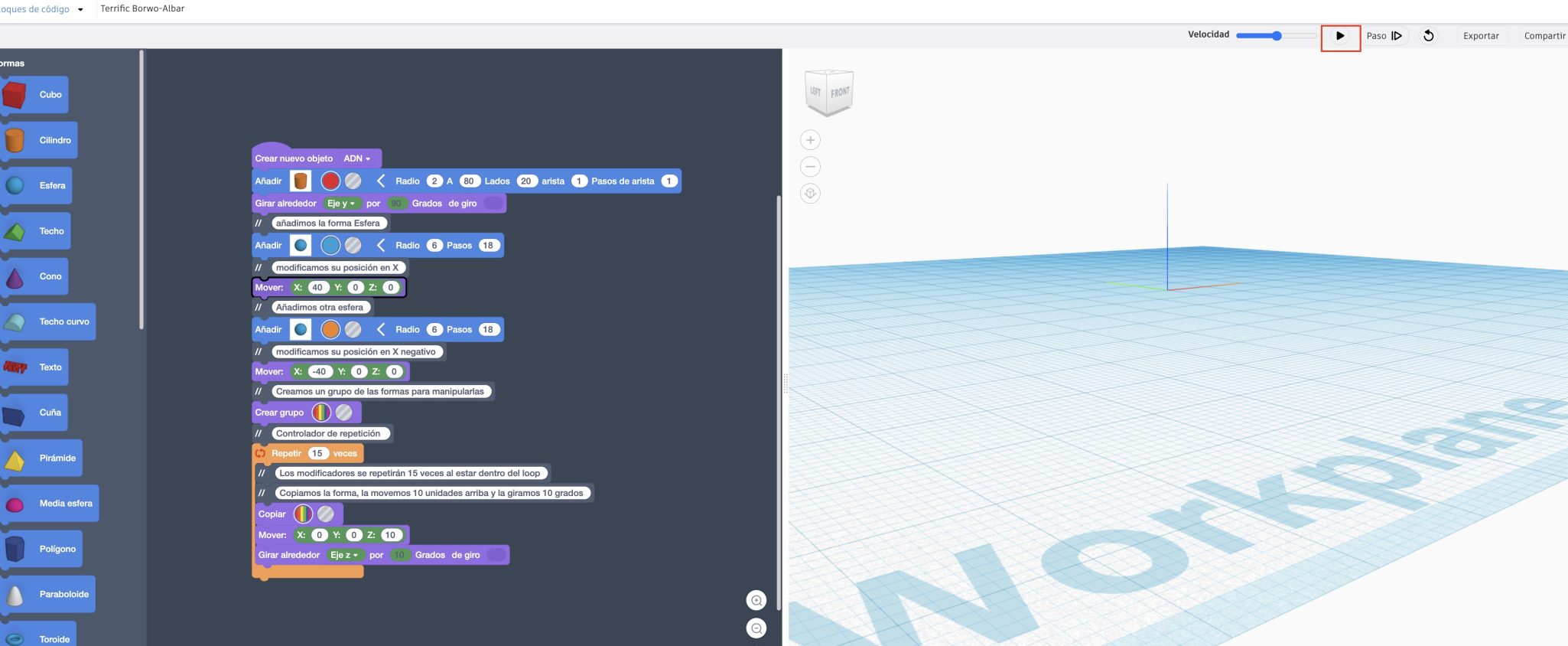
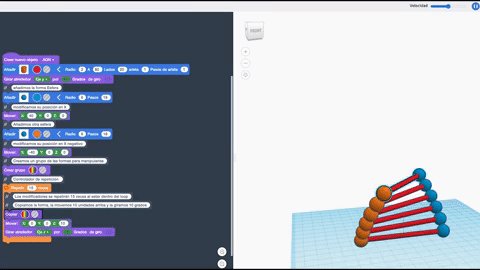
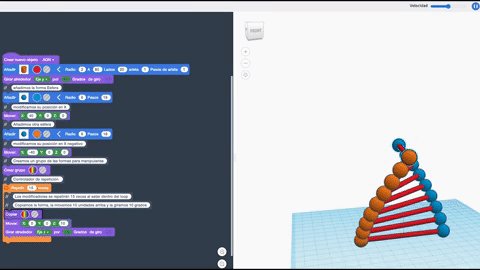
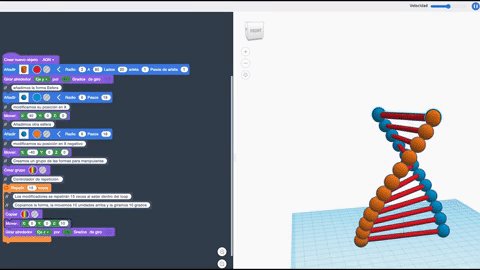
Paso 4. Veamos nuestro diseño en 3D creado con bloques de código.
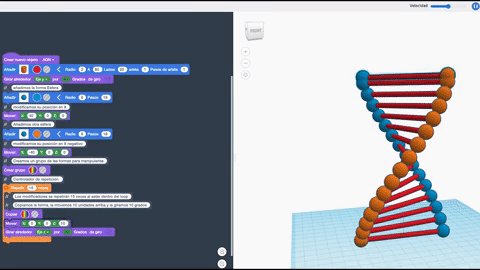
Para ello veamos en la parte superior el ícono de play y demos click.


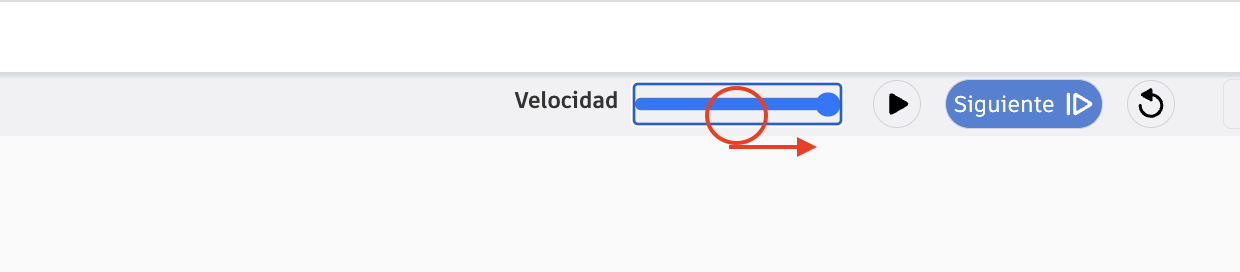
Si queremos que la animación vaya más rápido podemos dar click en la barra y arrastrar a la derecha.


Paso 5. Descarguemos un archivo .STL de nuestro diseño a base de bloques de código.
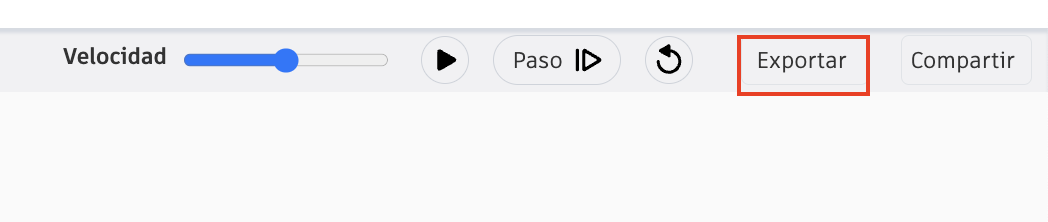
Para ello nos dirigimos a la esquina superior y damos click en exportar

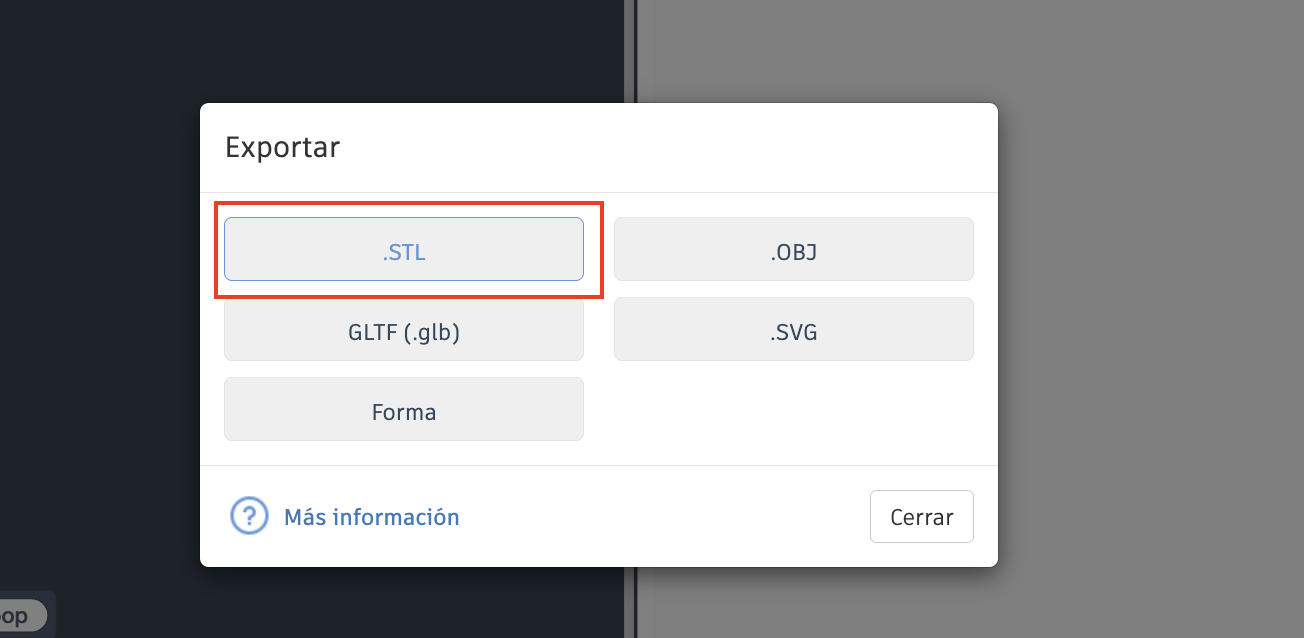
Nos aparecerá un menú con los distintos tipos de archivos que podemos descargar.
En esta ocasión descargaremos un archivo .STL, para ello haremos click en el recuadro.

En la parte inferior de la pantalla se va a descargar nuestro archivo .STL.

Paso 6. Descarguemos Cambiemos el nombre del diseño y regresemos a nuestro espacio de sesión.
Para cambiar el nombre del diseño solo debemos ubicar en la parte superior el recuadro con el nombre por defecto, darle click y escribir el nombre deseado

Para regresar al inicio solo basta con dar click en el recuadro de la esquina superior que tiene el logo de Tinkercad.

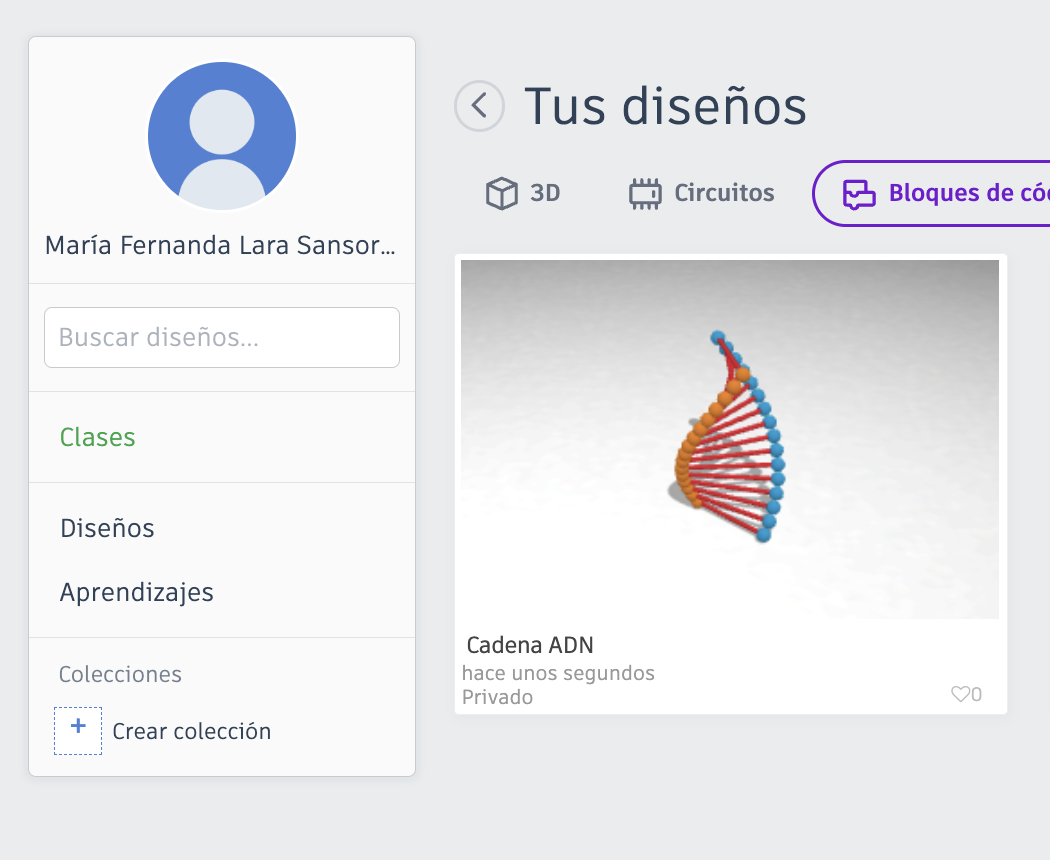
Al seleccionarlo regresaremos a nuestro inicio donde podremos ver nuestro diseño, seguir editándolo o crear uno nuevo.

¡Listo! Ya sabemos cómo crear diseños utilizando bloques de código con Tinkercad.